✻ 本サイトではアフィリエイト広告を利用しています
Googleアナリティクス と Googleサーチコンソールを連携する方法
この記事では、Googleアナリティクス と サーチコンソール の連携方法を、画像を使ってわかりやすく解説しています。

なんで連携する必要があるの?

連携すると、アナリティクス上でサーチコンソールが確認できるようになります。
なので、1つの画面で効率よく情報を管理・分析できますよ
この記事通りにすすめれば、迷わずにGoogleアナリティクス と Googleサーチコンソール の連携が完了しますよ。
事前準備。
Googleアナリティクスの登録・設定はお済みですか?
まだの方は下記記事を参考にしてください

Googleサーチコンソールの登録・設定はお済みですか?
まだの方は下記記事を参考にしてください

Googleアナリティクス(UA)と連携する
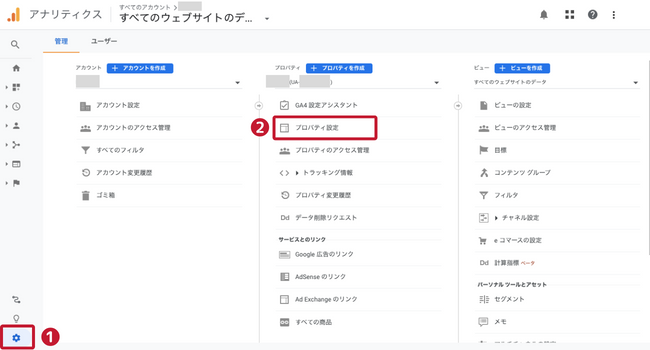
まずは Googleアナリティクス、UAのプロパティの画面にしましょう。
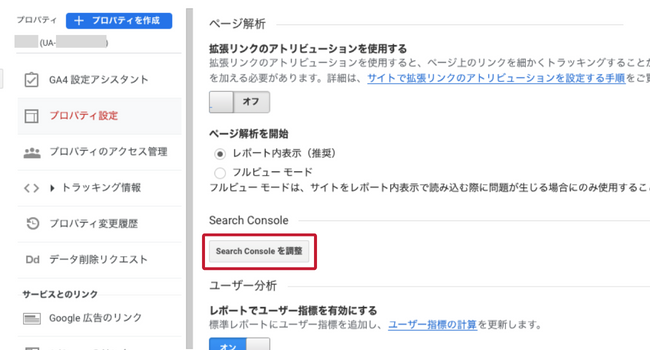
画面左下「 ( 管理 )」→「 プロパティ設定 」をクリックします。

開いたら、「Search Console 」の項目にある「 Search Console を調整 」をクリックします。

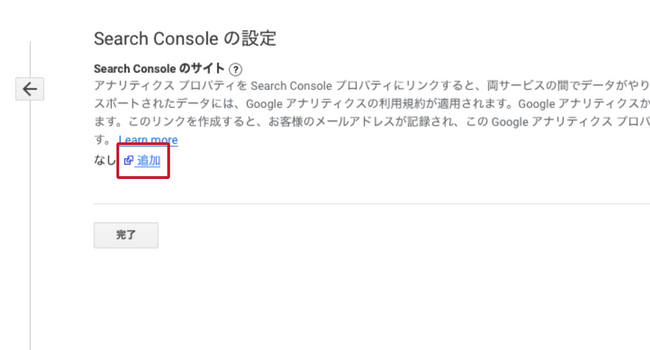
「 Search Consoleのサイト 」の文章の最後にに小さく「 追加 」があるのでクリックしましょう。

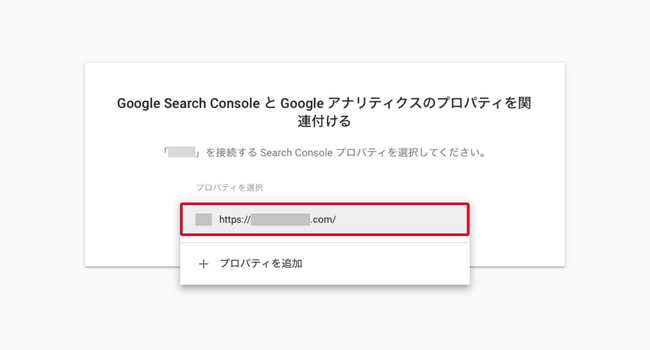
「 Google Search Console と Googleアナリティクスのプロパティを関連付ける 」と表示されます。
「 プロパティを選択 」をクリックして、関連付け( 連携 )したいGoogleサーチコンソールのプロパティを選択します。

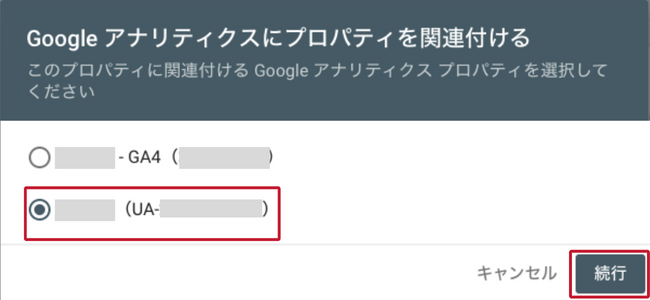
次に、関連付けしたい Googleアナリティクス のプロパティを選択します。
ここでは、まず UAのプロパティを選択しましょう。
※どちらからでも出来ますが、今回はUAから解説します。

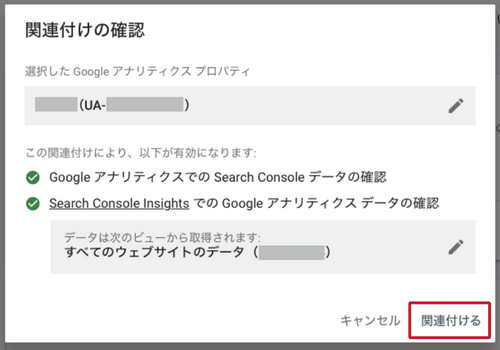
「 関連付けの確認 」の画面になります。
右下の「 関連付ける 」をクリックしましょう。

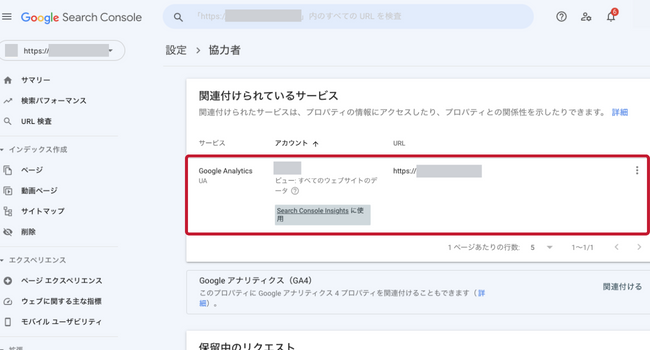
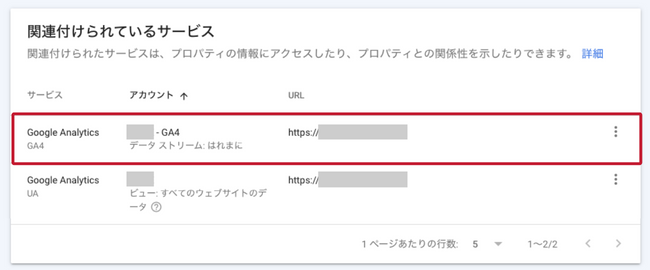
「 関連付けられているサービス 」の一覧の中に「 Google Analytics・UA 」が表示されていればOKです。


これで Googleアナリティクス(UA)と Googleサーチコンソールの連携は完了です!
次はGA4と連携をします。上の画面はそのままで!
Googleアナリティクス(GA4)と連携する
次は Googleアナリティクス( GA4 )と連携させます。

お気づきかもしれませんが、さっきの UA の画面の続きからできます。
一覧の連携が完了した UA の下に「 Googleアナリティクス(GA4)」があります。
「 関連づける 」をクリックしましょう。

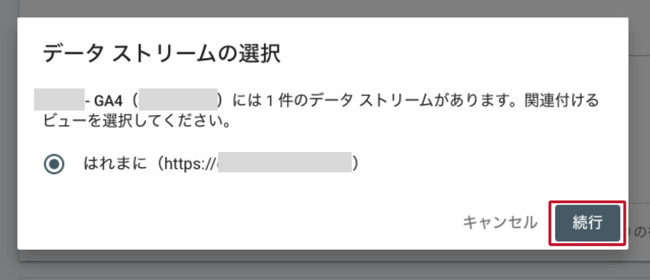
「 データストリームの選択 ・ 関連付けるビューを選択してください 」と表示されます。

データストリーム、GA4の登録の時にでてきましたよね!
GA4に登録している( 自分のブログの )URLを選択して、「 続行」をクリックしましょう。

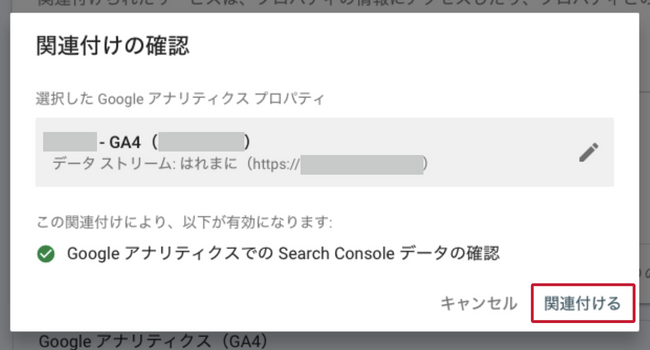
UAの同じように「 関連付けの確認 」の画面になります。
右下の「 関連づける 」をクリックします。

すると「 関連付けられているサービス 」の一覧に戻ります。
一覧に「 Google Analytics・GA4 」が表示されていればOKです!

Googleアナリティクスでサーチコンソールを見る
UAでサーチコンソールを見る
まず UA のプロパティ画面にします。
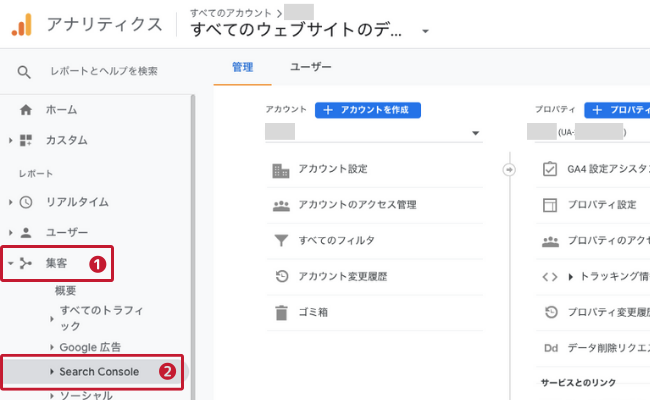
サイドメニューで ①「 集客 」→ ②「 Search Console 」をクリックするとサーチコンソールを確認できます。

UAとサーチコンソールを連携してできること
UAとサーチコンソールを連携すると、4種類のサーチコンソール情報をUA上で見ることができます。
① ランディングページ
② 国
③ デバイス
④ 検索クエリ
① ランディングページ
WEBサイトを訪れたユーザーが最初に閲覧したページ
② 国
サチコに登録しているURL( ブログ )が、国ごとに、Google検索結果に表示された回数
③ デバイス
サチコに登録しているURL( ブログ )が、デバイス(パソコン、モバイル、タブレット)ごとに、Google検索結果に表示された回数
④ 検索クエリ
Googleで検索されたキーワードを軸にしたデータ
Googleの検索結果からのクリック( ブログへの流入)数、クエリ( 検索キーワード )の表示回数やクリック率、平均掲載順位を表示
GA4でサーチコンソールを見る
GA4は、連携しただけではメニューにサーチコンソールのレポートが表示されません。

サイドメニューにサーチコンソールのデータを表示するメニューが無いのは不便ですよね。
下記手順でレポート画面のメニューにサーチコンソールを表示する設定をしましょう。
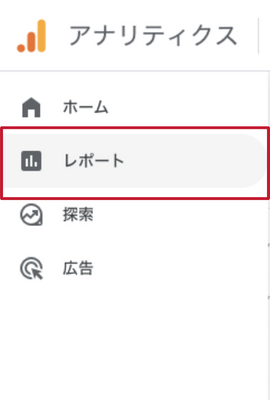
まず「 ( 管理 )」内にある「 レポート 」をクリックします。

レポートメニューの下の方に「 ライブラリ 」があるので、クリックしましょう。

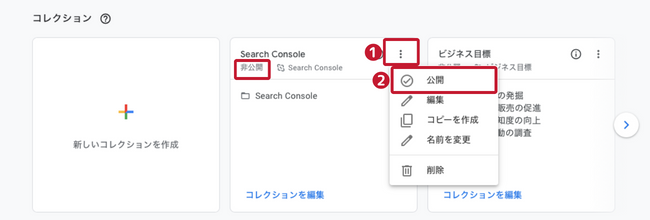
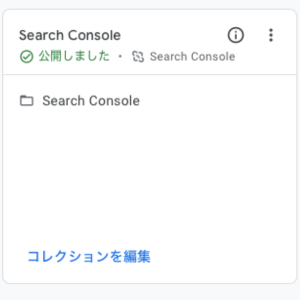
「 コレクション 」の真ん中に「 Search Console 」があり、「 非公開 」になっています。
右上にある①「 ︙ 」→ ②「 公開 」をクリックしましょう。

「 公開しました 」と出れば設定はOKです。

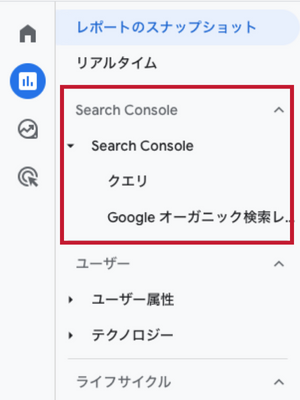
これでメニューに「 Search Console 」が表示されるようになりました。

GA4とサーチコンソールを連携してできること
GA4とサーチコンソールを連携すると、2種類のサーチコンソール情報をGA4上で見ることができます。
① クエリ
② Googleオーガニック検索レポート
① クエリ
Googleで検索されたキーワードを軸にしたデータ
Googleの検索結果からのクリック( ブログへの流入)数、クエリ( 検索キーワード )の表示回数やクリック率、平均掲載順位を表示
② Googleオーガニック検索レポート
Google検索から流入があったページ( ランディングページ )別のクリック数、クエリ( 検索語句 )の表示回数、クリック率、平均掲載順位のレポート
サーチコンソールとアナリティクスの連携できない場合

サチコとアナが上手く連携できないよ…

考えられる原因は3つあります。
当てはまっていたら、再度、連携してみてくださいね。
1.サーチコンソールとアナリティクスのGoogleアカウントが違う
連携させるためには、両方のGoogleアカウントが一致していないといけません。
複数のGoogleアカウントを持っている場合は、異なるGoogleアカウントで管理されていないか確認してください。
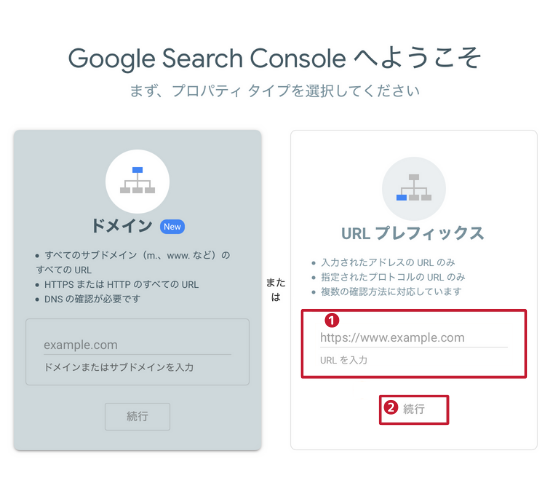
2.「 URLプレフィックス 」で登録していない
サーチコンソールの登録手順でも解説しましたが、サーチコンソールのプロパティ作成方法は2通りあり、「 ドメイン 」を利用する作成方法と、「 URLプレフィックス 」を利用する作成方法があります。

アナリティクスとサーチコンソールを連携させたい場合は、右側の「 URLプレフィックス 」でサーチコンソールプロパティを作成する必要があります。「ドメイン」で作成していた場合、URLプレフィックスを利用して再度、サーチコンソールプロパティを作成してください。
3.サーチコンソールの所有権の確認ができていない
まず、サーチコンソールで所有権を確認しましょう。
サーチコンソールにアクセスします。
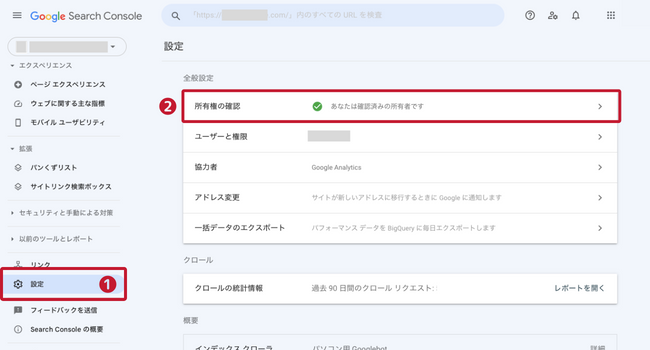
メニューの ①「 設定 」→ ②「 所有権の確認 」をクリックしましょう。

所有権が確認されていれば、下記のように「 あなたは確認済みの所有者です 」と表示されています。
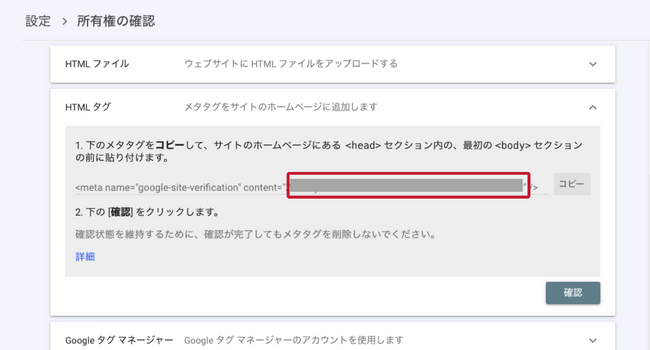
手動で所有権の確認をする場合「 HTMLタグ 」をクリックしましょう。

メタタグが表示されます。
あか枠内、content= の後の "〇〇"、〇〇の部( 認証ID )をコピーします。
※テーマによっては、HTML全体が必要な場合があります。

この認証IDを、WordPress内のGoogleサーチコンソールの設定箇所にペーストしてください。
※テーマによって設定箇所がちがいます。
| テーマ | 設定するところ |
|---|---|
| SWELL スウェル | SEO SIMPLE PACK を利用:[ ウェブマスターツール ] → [ Googleサーチコンソールの認証コード ] |
| Cocoon コクーン | [ Cocoon設定 ] → [ アクセス解析・認証 ]タブ → [ Google Search Console の設定 / Google Search Console ID ] |
| SANGO サンゴ | [ SANGO設定 ] → [ 基本設定 ] → [ Googleサーチコンソール ] → [ 認証コード ] |
| JIN ジン | [ HTMLタグ設定 ] → [ head内 ] ※測定IDだけでなく、HTMLタグ全体を貼り付けます。 |
| AFFINGER アフィンガー | [ AFFINGER 管理 ] → [ Google・広告 / AMP ] → [ サーチコンソールHTMLタグ ] |
| THE THOR ザ・トール | [ 外観 ] → [ カスタマイズ ] → [ 基本設定 ] → [ アクセス解析設定 ] → [ Google Search Consoleの認証ID ] |
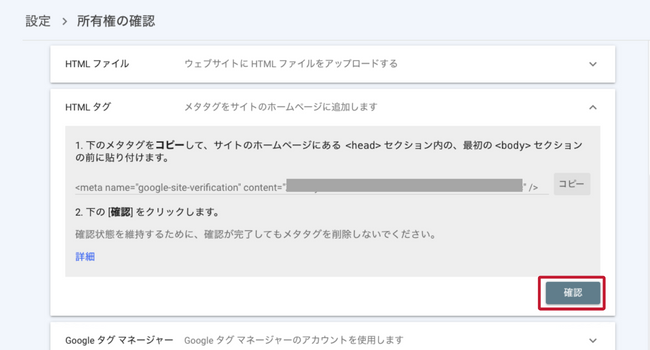
再びサーチコンソールの画面に戻ります。
先ほどの所有権の確認の画面で、最後に「 確認 」をクリックします。

HTMLタグで確認できました! これで所有権の確認の作業は完了です。

まとめ:サチコとアナを連携して、いろんな視点での分析に役立てよう!
今回は、Googleアナリティクス と Googleサーチコンソールの連携方法について解説しました。
2つを連携して分析をすることで、ブログに来てくれたきっかけや、その後の反応がまとめれて、分析しやすくなります。
その結果、ユーザーにより良いブログ記事を届けられることにもつながります。
ツールを上手に使ってより良いブログになるよう頑張りましょう!

わたしも精一杯努力します!
ここまで読んでくださり、ありがとうございました。
この記事が参考になればうれしいです。