✻ 本サイトではアフィリエイト広告を利用しています
【 2023年最新 】reCAPTCHA v3導入・設定方法を解説!|公認ロゴ非表示方法も!

お問い合せフォームを作ったけど、
スパム対策はどうしたらいいの?
お問い合せフォームを設置すると、スパムメールが届くことがあります。

大量のスパムメールが届くだけでもかなり迷惑ですが、放っておくとサイトを乗っ取られてしまうなどの大きな被害につながる可能性も
スパム対策 をするには「 reCAPTCHA ( リキャプチャ )」というGoogleが無料で提供している認証ツールの使用がオススメです◎
この記事では「 Google reCAPTCHA( リキャプチャ)」の導入方法と、reCAPTCHAをContact Form 7に設定する方法 について解説していきます
設定はとっても簡単♪
この記事の通りに進めてもらえれば、あなたのブログでも すぐにスパム対策ができますよ
- reCAPTCHA v3をContact Form 7に設定する方法
- スパム対策とユーザビリティを両立させる方法
- reCAPTCHAのロゴを非表示にする方法
reCAPTCHA(リキャプチャ)とは?

まずは簡単に説明しますね!
すぐに導入手順を知りたい方はこちら
reCAPTCHAとは…
Googleが提供する無料のセキュリティツールで、botなどの悪質なアクセスからサイトを守る機能があります。
\ このロゴに見覚えはないでしょうか? /


ロゴだけじゃ分からないな…
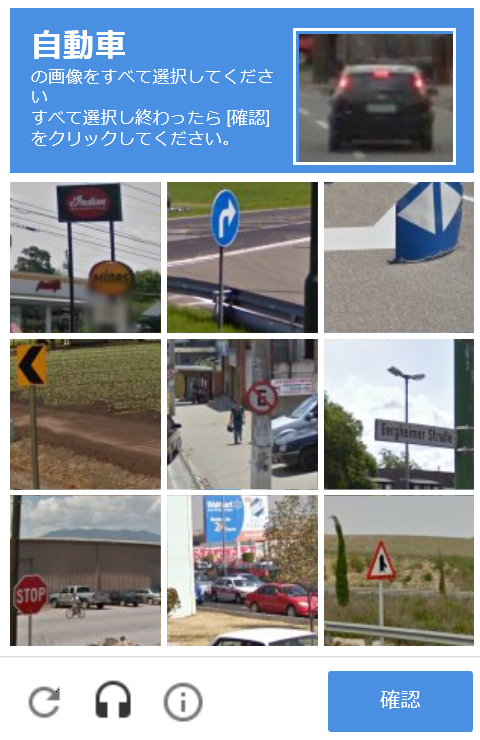
と言う方でも、こちらの画像なら見たことがある方が多いと思います


その他にも「 読みにくい文字を入力する認証 」などがあり、この機能が「 reCAPTCHA 」です。

認証が意外と難しかったり、
間違えることもあるんだよな…
reCAPTCHAは時代と共にバージョンアップを繰り返しています。
上記の画像のような「 ユーザーにひと手間かけさせる認証方法 」から、最近では「 自動でスパムかどうかを判定する方法 」にバージョンアップされています。
セキュリティは大事。でも、ユーザー想いの設定を!
従来のチェックボックスやパズル等を使うタイプのものは、一見セキュリティが高そうに見えますよね。
たとえば…
フォーム送信時に難易度の高いパズルがあったとします。
- ユーザーはそれを解く手間がかかる
- 何らかの事情で視覚的なパズルが苦手な方もいらっしゃる
といったデメリットがあります。
ユーザーは難しい認証を見てサイトを離れてしまったり、フォーム送信を諦めてしまうかもしれず、貴重な意見をいただく機会を失うことにもなります
なので!
ユーザーの操作性・利便性( ユーザビリティ )と、サイトのセキュリティは両立しなければいけません。
そのどちらもできるのが、今回設定する「 reCAPTCHA v3 」 です

ちなみに、チェクボックスやパズルを表示させるものが 「 v2 」です。
公式サイトに詳細があります
reCAPTCHAを導入する方法・5ステップ
\ 導入は全部で5ステップ! /
- Google reCAPTCHAにアクセス
- ブログ情報を入力
- キーを2つコピーする
- インテグレーションのセットアップ
- コピーしたキーをペーストする
事前準備。
3つのページを別タブで開いておくと、作業がしやすいですよ
- 自分の WordPressダッシュボード
- reCAPTCHAトップページ
- この記事( https://ohisama-hare.com/recaptcha-v3-setup )

それでは、実際に導入していきましょう!
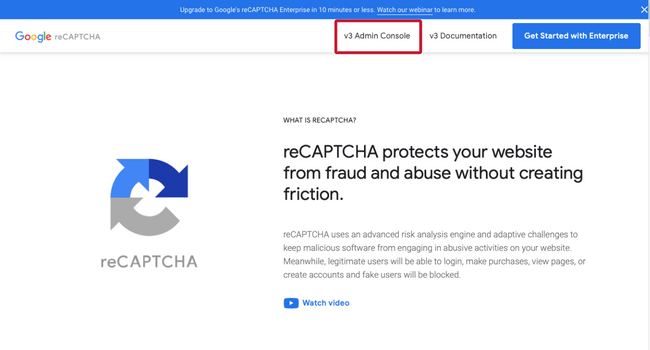
まずは「 Google reCAPTCHA 」のサイトにアクセスします。
※reCAPTCHAの利用には、Googleアカウントが必要です。
お持ちでなければ、Googleアカウント登録をお願いします。
開いたら、画面上・1番左の「 v3 Admin Console 」をクリックしましょう。


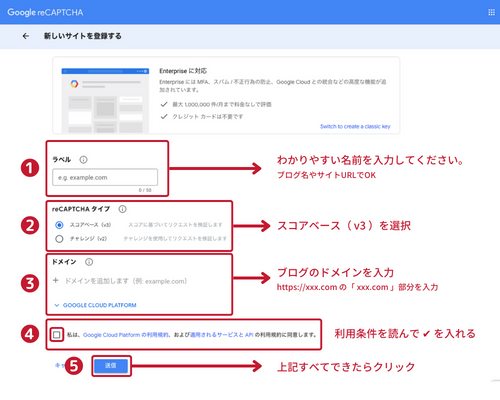
ブログの情報を入力しましょう
①ラベル
わかりやすい名前を入力してください。reCAPTCHAの管理画面で表示されます。
ブログ名やサイトURLでOKです
②reCAPTCHAタイプ
スコアベース( v3 )を選択してください。
③ドメイン
reCAPTCHAを導入する自分のブログのドメインを入力しましょう。
https://以降のURLを入力してください。
④利用規約の同意
利用条件を読んで ✔︎ を入れましょう。
⑤送信ボタン
①〜④がすべてOKなら送信をクリックしてください。
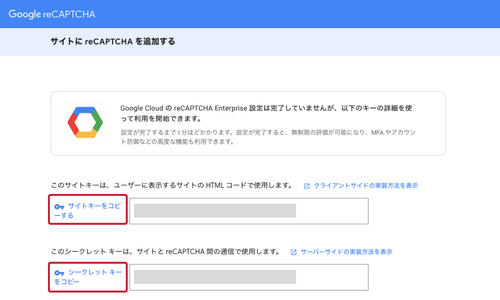
2つのキーが表示されます。

表示されたページにある「 サイトキー 」と「 シークレットキー 」をメモにコピペするか、画面を開いたままにして ContactForm7の設定をしていきましょう。
WordPress管理画面に戻ります。

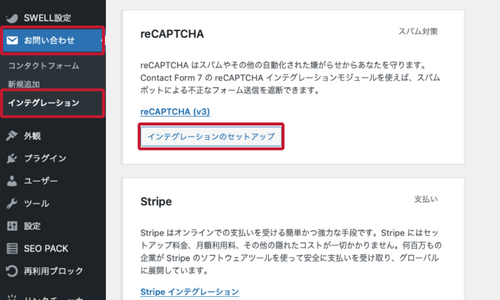
ダッシュボードの「 お問い合せ 」→「 インテグレーション 」をクリック。
「 外部 API とのインテグレーション / reCAPTCHA 」で「 インテグレーションのセットアップ 」をクリックしましょう。
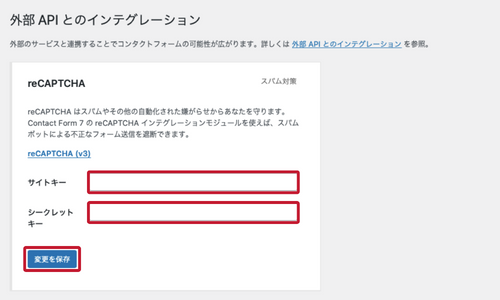
キーの入力画面になります。

先ほどコピーした「 サイトキー 」と「 シークレットキー 」をそれぞれペーストしてください。
できたら「 変更を保存 」をクリックしましょう。

これでスパム対策は完了です!
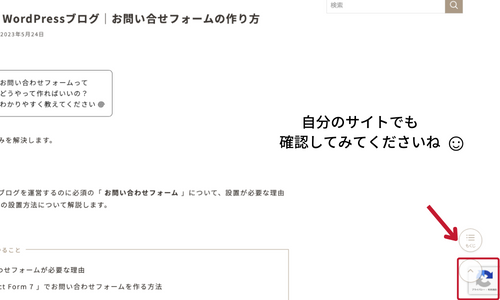
設定が反映されると、自分のブログの画面右下にマークが出ます

….が、しかし!
お気づきでしょうか?


reCAPTCHAのロゴと「 トップに戻る 」アイコンが被ってる!
とっても見づらい上に、どっちを押したかわからなくなりますよね

reCAPTCHAのロゴは非表示にできるので、
一緒に設定していきましょう。
reCAPTCHAのロゴを非表示にする方法
Googleから公式の方法が提示されているので、その方法で設定していきます

Google・reCAPTCHAサポート:よくある質問 より
要するに「 reCAPTCHAを使用していることを、問い合わせフォームのユーザーに見える箇所に掲載すれば、ロゴを非表示にしても良いです」とのこと。

では、さっそく設定していきましょう
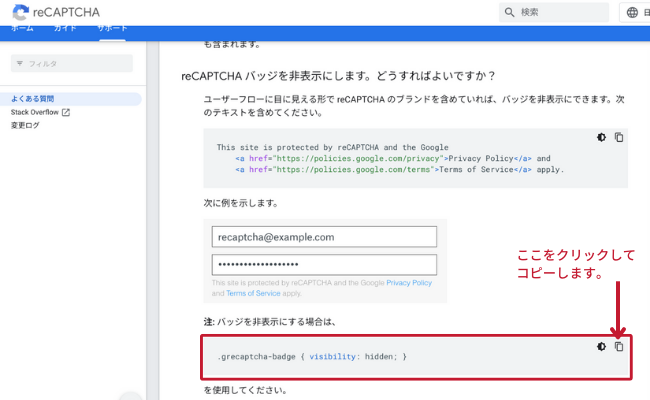
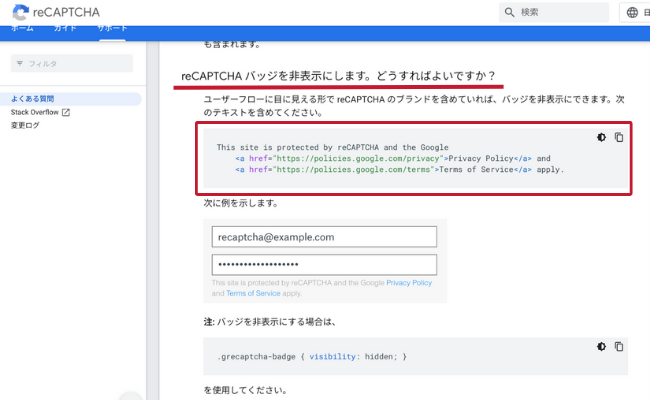
まずは reCAPTCHAサポート:よくある質問 にアクセスします。
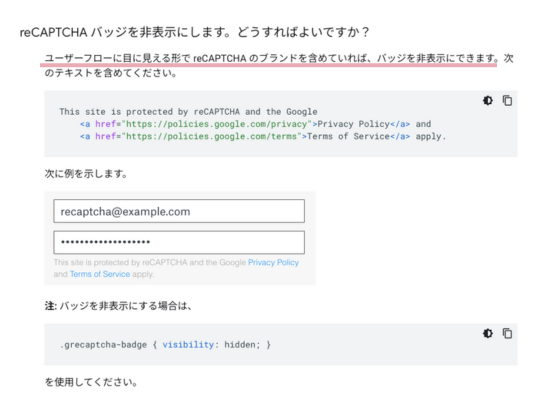
“reCAPTCHA バッジを非表示にします。どうすればよいですか?” の項目を確認してください。

reCAPTCHAロゴを非表示にするための、Google指定のテキストがあります。

わたしはユーザーにわかりやすく、日本語表記にしています
そのまま( 英語のまま )使ってもOKです。
\ このままコピーしていただいてOKです /
このサイトは reCAPTCHA によって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。
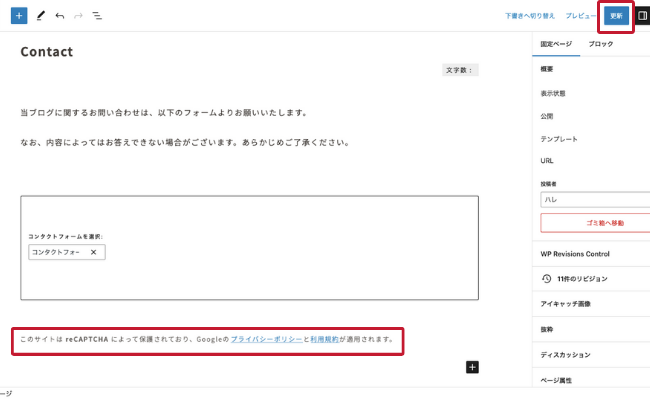
WordPressダッシュボードの
「 固定ページ 」→「 お問い合せページ 」を開きましょう。

コンタクトフォームを設置した下に、先ほどのテキストをペーストします。
できたら「 更新 」をクリックするのをお忘れなく
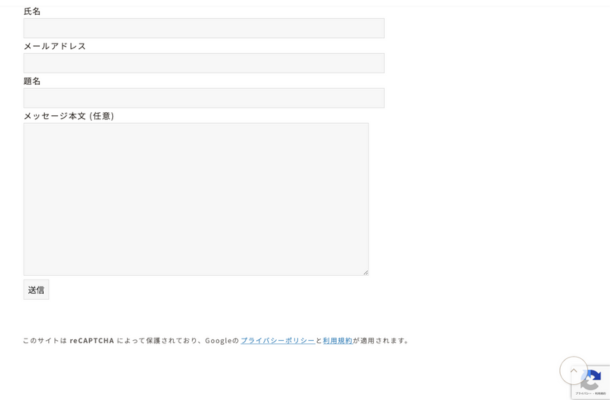
\ 表示を確認すると、こんな感じ /

まだreCAPTCHAロゴはそのままなので、
今度はreCAPTCHAロゴを非表示にしていきます
※お使いのテーマで多少設定方法が違います。
当ブログで使っているSWELLの場合です
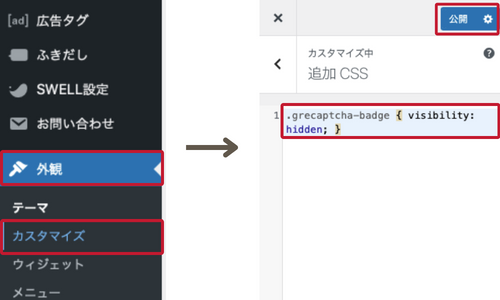
WordPressのダッシュボードで
「 外観 」→「 カスタマイズ 」→「 追加CSS 」をクリックしましょう。

追加CSS内に、先ほどコピーしたコードをペーストしてください。
※他にCSSを追加している場合は、1行あけた下に追加してください。
追加したら「 公開 」をクリックしましょう。
\ 非表示になりました! /


お疲れ様です!
以上で設定完了です
まとめ
今回はreCAPTCHA v3 の導入・設定、公式ロゴの非表示方法について解説しました。
お問い合わせフォームを作ってユーザーの意見を聞けるのは、ブログ運営ではとてもありがたいことですよね
でも、対策をしておかないとスパムメールだらけ!となることも
今回ご紹介したreCAPTCHAはとても簡単に導入ができます。
まだreCAPTCHAの導入が済んでいない方は、この記事を参考にぜひやってみてくださいね

導入は早めが良いです!
この記事があなたの参考になれば嬉しいです。
最後まで読んでくださり、ありがとうございました

もし分からないことがありましたら、お気軽にお問い合せください。