✻ 本サイトではアフィリエイト広告を利用しています
【 GA4 とUA 両方一緒に!】Googleアナリティクスの設定方法

Googleアナリティクスを使いたいけど、どうやって設定すればいいの?わかりやすく教えてください!
この記事では、GoogleアナリティクスのUAとGA4を2つ同時に導入する方法を紹介しています。
まず、Googleアナリティクスには2つ種類があります。
- Googleアナリティクス4(GA4):新アナリティクス(2020年10月~)
- ユニバーサルアナリティクス(UA):旧アナリティクス
今まではユニバーサルアナリティクス(UA)が主流でしたが、2023年7月1日に廃止・終了となるため、現在は移行も含めてGA4(Google アナリティクス 4)が徐々に広まっています。
「 GA4 」は、まだバージョンアップを繰り返している段階で機能的にも「 UA 」と比べ不足や不安定な部分があります。
新しくGoogleアナリティクスを利用するのなら、不足しているデータを補うためにもUAとGAの両方導入して並行して使うことをおすすめします。

今回も、画像をたくさん使ってわかりやすく説明していきますね!
Googleアナリティクスとは?
はじめにGoogleアナリティクスについて、簡単に説明しますね。
Googleアナリティクスは、Googleが無償で提供しているアクセス解析サービスのこと。
ブログやサイトに導入することでいろいろなことが分かるようになります。
- リアルタイムの利用状況
- 読者がどの地域(国)から見にきてくれたのか
- 見に来てくれた方の年齢や性別
- パソコン、スマホなど、何の端末で見てくれたのか
- どのページを見てくれたのか
- 何人来てくれたのか
- どのくらいの時間見てくれたのか
- 収益化の達成状況 など
ブログを見にきてくれた方のあらゆる行動を計測・分析することができ、よりよいブログへ改善するためのヒントになります。

自分では気づかなかったことをいろいろと発見できる、便利なツールです。
【 UA 】は、ユーザーの行動を元にした過去データの分析ができました。
【 GA4 】は、 機械学習(AI)を導入し、過去データからの未来予測がGoogle アナリティクス上で行えるようになっています。
さらに、GA4はこれまでのアナリティクスでは不可能だった、ウェブとアプリを統合した分析ができるようになりました。

GA4は、Googleアナリティクスの第4世代ということで「4」がついています。
Googleアナリティクスの登録と設定・3ステップ
設定は全部で3ステップです。
- Googleアナリティクスに登録
- WordPressでトラッキングID( 測定ID )を設定
- Googleアナリティクスで確認してみよう

さっそく登録をしていきましょう!
まずは、Googleアナリティクス公式ページにアクセスします。
ログイン画面が表示されます。
Googleアカウントをお持ちの方は「 メールアドレス または 電話番号 」を入力 →「 次へ 」をクリックしましょう。

Googleアカウントを持っていない方はこちらから
※Googleアカウントは、13歳以上で作成できます。
■Googleアカウント作成しよう!
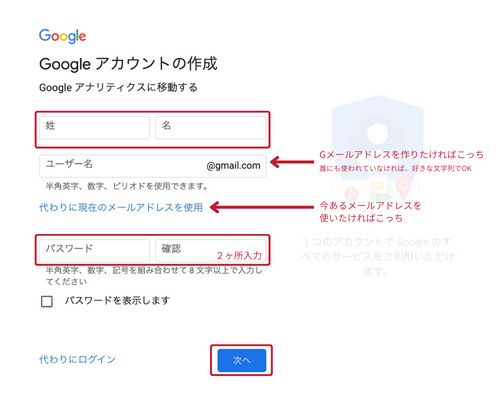
Googleアナリティクスのログイン画面で、左下の「 アカウント作成 /自分用 」をクリックします。

基本情報を入力しましょう。
入力したら「 次へ 」をクリックします。

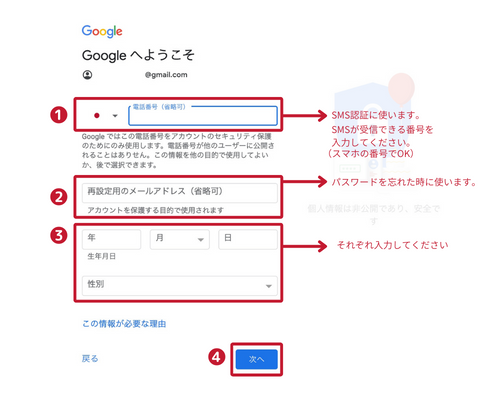
①「 電話番号 」はSMSを受信できる電話番号で入力してください。
②「 再設定用のメールアドレス 」はパスワードを忘れてしまったときに使います。
③ その他「 生年月日 」「 性別 」も入力します。
すべて入力できたら ④「 次へ 」クリックしましょう。

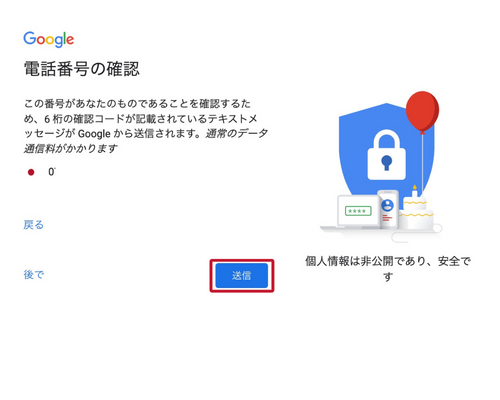
SMS送信を確認する画面が表示されるので「 送信 」をクリックします。
すぐに6桁のSMS確認コードが送られてきます。

6桁の確認コードを認証すれば、Googleアカウントの作成は完了です。

アカウントができたら、アナリティクス登録に戻りましょう!
「 パスワード 」を入力して、「 次へ 」をクリックします。

ログインすると「 Googleアナリティクスへようこそ 」という画面が開きます。
「 測定開始 」をクリックしましょう。

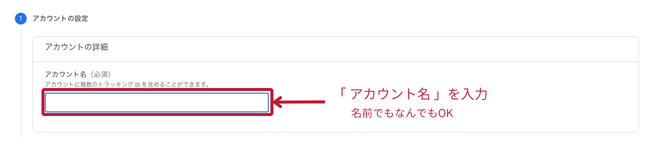
「 アカウントの設定 」をします。

「 アカウント名 」を入力しましょう。

アカウント名は自分の名前など、わかりやすいものでOKです。
あとから変更もできますよ。
「アカウント名」を入力したら、その下の「 アカウントのデータ共有設定 」の各項目に ✔︎ を入れましょう。
※Googleにデータを共有するかどうかの設定で、一般公開されることはないので全部に ✔︎ をつけてOKです。
チェックができたら「 次へ 」をクリックします。

次に「 プロパティの設定 」です。

① プロパティ名 に「 ブログ名 」を入力します。
② レポートのタイムゾーンで2ヶ所「 日本 」を選択。
③ 通貨で「 日本円 」を選択します。
「 次へ 」はクリックせず ④「 詳細オプションを表示 」をクリックしてください。

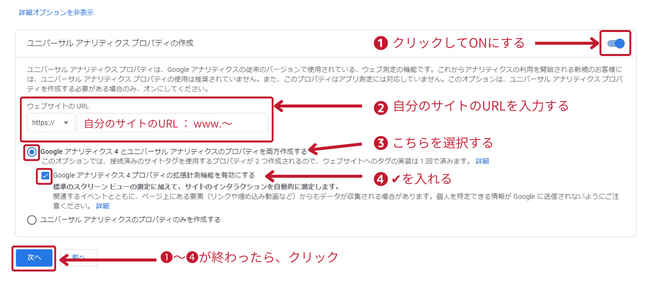
① 画面右上のボタンをクリックし、作成画面を出します。
②「 ウェブサイトのURL 」に 自分のサイトのURL を入れましょう。
※https://を除いて入力してください。
③「Googleアナリティクス4とユニバーサル アナリティクスのプロパティを両方作成する」の方をチェックします。
これでUA/GA4、2つ同時に設定できます!
④「 Googleアナリティクス4プロパティの拡張計測機能を有効にする 」に ✔︎ を入れましょう。
上記すべて できたら「 次へ 」をクリックします。
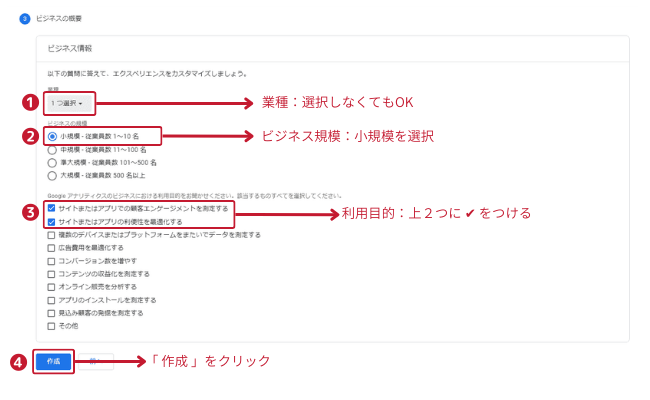
次に「 ビジネス概要 」のページが開きます。
下記の画像を参考に、業種・ビジネスの規模・利用目的に ✔︎ を入れていきましょう。

①業種:選択しなくてもOKです。
② ビジネス規模:小規模を選択しましょう。
③ 利用目的:上から2つに ✔️ を入れます。
- 「 サイトまたはアプリでの顧客エンゲージメントを測定する 」
- 「 サイトまたはアプリの利便性を最適化する 」
チェックができたら「 作成 」をクリックしましょう。
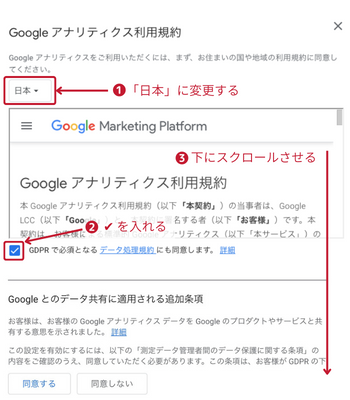
次に「 Googleアナリティクス利用規約 」の画面になります。

① 言語を「 日本語 」に変更します。
② 左下の規約に同意するに ✔︎ を入れます。
③ チェックができたら、下にスクロールさせましょう。
スクロールさせると「 Googleとのデータ共有に適用される追加条項 」が出てきます。

同意するに ✔︎ を入れましょう。
チェックができたら、左下の「 同意する 」をクリックします。
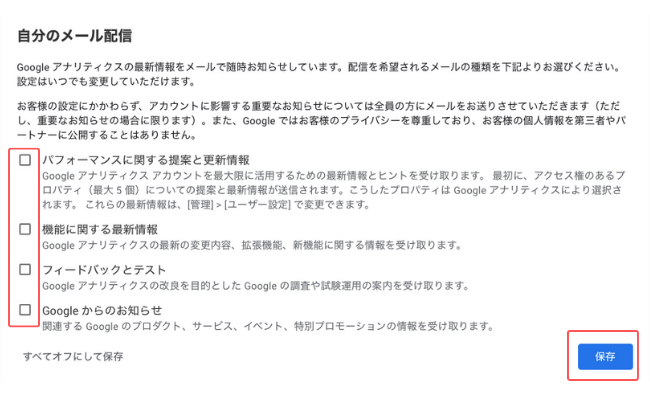
すると下記のような画面が出てきます。

「 自分のメール配信 」は特に何もチェックを入れず「 保存 」をクリックでOKです。
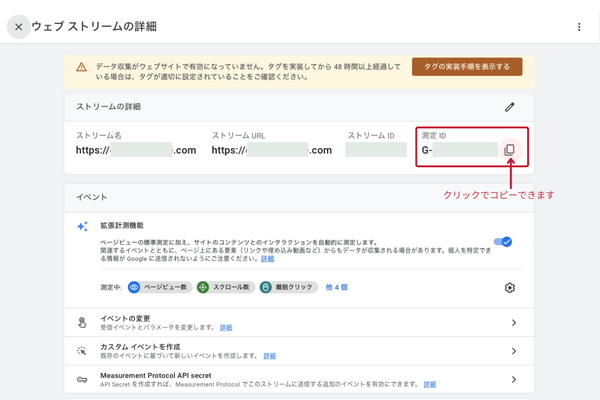
「 ウェブストリームの詳細 」の画面に変わります。

画面右上の「 測定ID 」をコピーしておきましょう。

この画面が出れば、ステップ1・Googleアナリティクスの登録はOKです!

ページを閉じちゃってIDがわからないよ…

ご安心ください!
以下の方法で、もう一度開いてくださいね。
「 ウェブストリームの詳細 」の画面をもう一度出すやり方
① Googleアナリティクスホーム画面で、左下の「管理 」をクリックします。
をクリック-2.png)
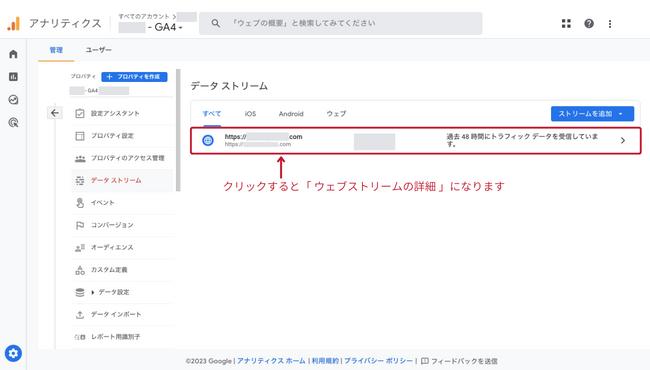
② プロパティの「 データストリーム 」をクリックしましょう。
下記のような画面が出ます。
あか枠の部分であればどこでもいいのでクリック。
さきほどの「 ウェブストリームの詳細 」の画面が開けますよ!

トラッキングとは
特定のユーザー(読者)がサイト内で何を閲覧したのか追跡・分析すること。

この設定で WordPress と Googleアナリティクスがが連携して、アクセス解析ができるようになります。
導入テーマによって、設定方法が違います。
ここでは( SWELLユーザー向け ) プラグイン「 SEO SIMPLE PACK 」を使った設定方法を解説していきますね。
そのほか、人気テーマ5つの設定箇所です。
| テーマ | 設定するところ |
|---|---|
| SWELL スウェル | SEO SIMPLE PACK を利用:「 SEO PACK / 一般設定 」→「 Googleアナリティクス 」タブ → 「”Tracking ID” for UA 」 |
| Cocoon コクーン ※解説あり | [ Cocoon設定 ] → [ アクセス解析・認証 ]タブ → [ その他のアクセス解析・認証コード設定 / ヘッド用コード ] |
| SANGO サンゴ | [ SANGO設定 ] → [ 基本設定 ] → [ Google Analytics ] → [ トラッキングID ] |
| JIN ジン | [ HTMLタグ設定 ] → [ head内 ] ※測定IDだけでなく、HTMLタグ全体を貼り付けます。 |
| AFFINGER アフィンガー ※解説あり | [ AFFINGER 管理 ] → [ Google・広告 / AMP ] → [ アナリティクスコード ] |
| THE THOR ザ・トール | [ 外観 ] → [ カスタマイズ ] → [ 基本設定 ] → [ アクセス解析設定 ] → [ Google AnalyticsのトラッキングID ] |

Cocoon と AFFINGER のみ、上の表の設定手順を画像付きで解説しています。↓
Cocoon(コクーン)を使っている場合
まず自分のGoogleアナリティクスのウェブストリームの詳細の画面を見てください。
下にスクロールして「 タグの実装手順を表示する 」をクリックしましょう。

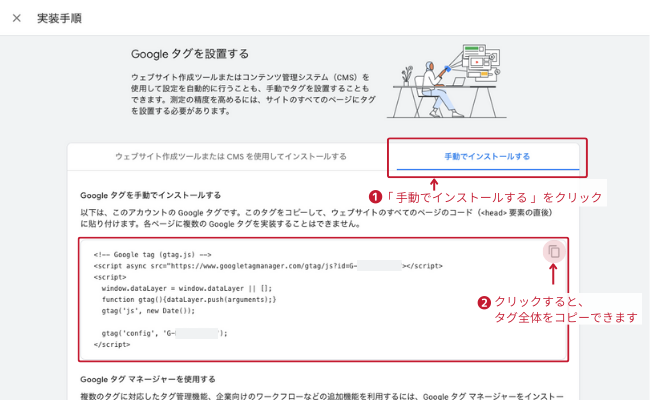
すると、実装手順のページが開きます。

①「 手動でインストールする 」を選んで、② Googleタグをコピーします。
※右上の四角のボタンを押すと、タグ全体をコピーできます。
コピーしたコードはwindowsならメモ帳、Macならテキストエディットへ貼り付けておきましょう!


ちなみに私は Macユーザー。
Macの テキストエディット は
① control キーを押しながら スペースキーを押す
② 検索パネルが開くので「 テキストエディット 」と入力
③ 「 テキストエディット 」をクリック
で使えますよ。
次に、UAのトラッキングコードも設定していきます。
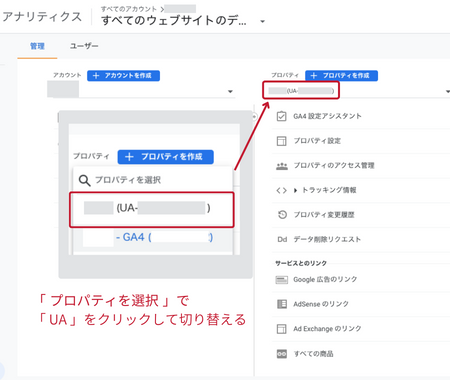
「 プロパティ 」をクリックし、一覧から「 UA 」のプロパティを選択します。

下記のような画像に切り替わったら、「 UA 」のプロパティに切り替えOKです。
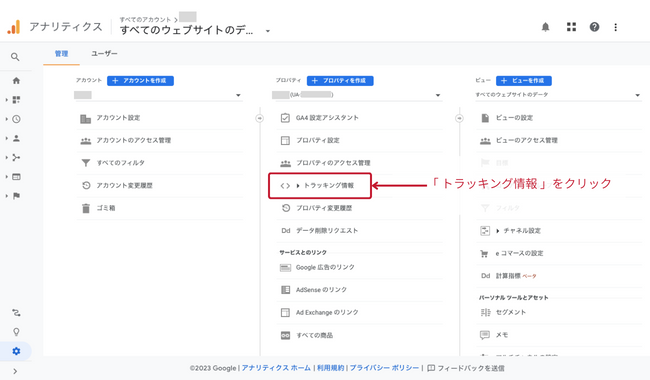
「 トラッキング情報 」をクリックします。

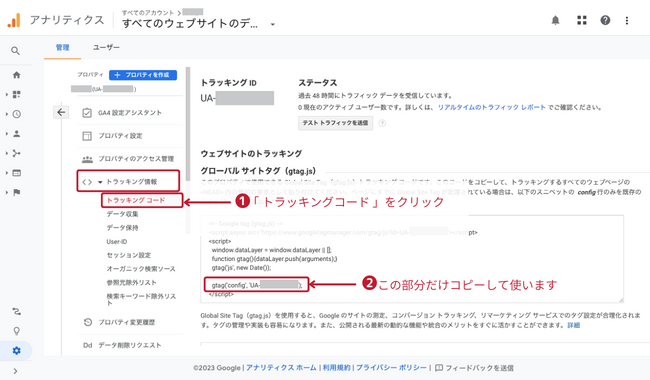
出てきた項目の ①「 トラッキングコード 」をクリックしましょう。
すると、下記のような画面になります。
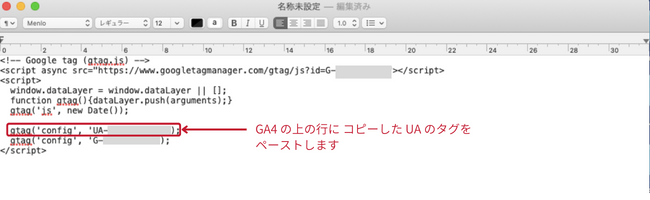
タグ内の ②あか枠 gtag(‘config’, ‘UA-〇〇〇〇〇〇-〇’); のみをコピーしましょう。

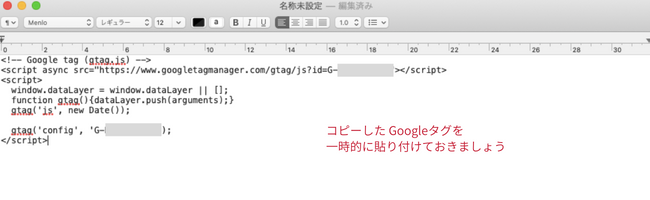
コピーしたUAのコードを、先ほどメモ帳またはテキストエディタに貼り付けたコードと合体させます。
GA4 の上の行に コピーした UA のタグをペーストします。
できたら、全体をコピーしておきましょう。

WordPress にログインして 管理画面 を開きましょう。
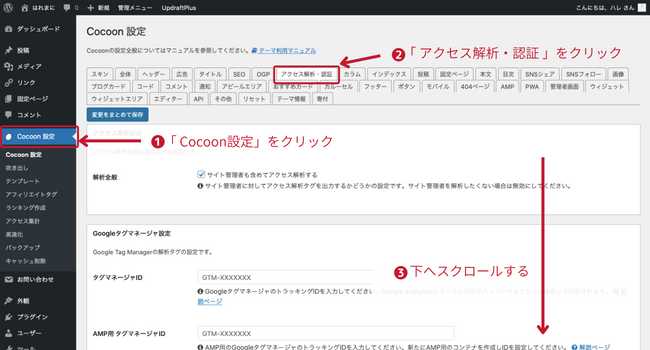
①「 Cocoon設定 」→ ②「 アクセス解析・認証 」をクリックします。
開いたら、③ 下へスクロールします。

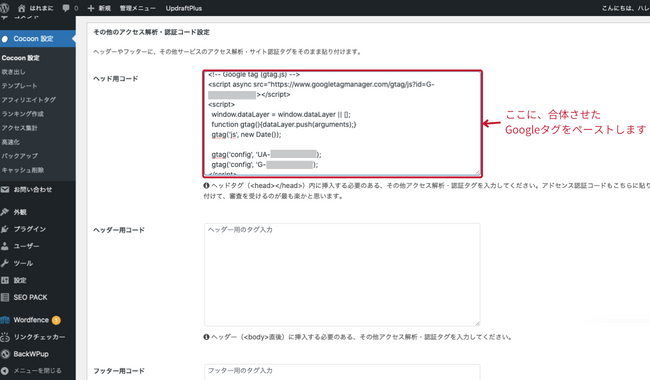
「 ヘッド用コード 」に テキストエディタで合体させたGoogleタグをペーストします。

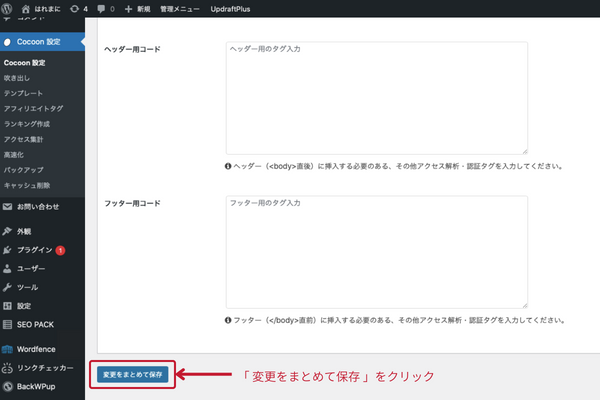
ペーストできたら、下へスクロールし「 変更を保存する 」をクリックすると完了です!


設定ができたら、ステップ3:Googleアナリティクスで確認してみよう に進みましょう!
AFFINGER(アフィンガー)を使っている場合
ステップ1: Googleアナリティクスの「 ウェブストリームの詳細 」で「 測定ID 」をコピーして使います。

コピーして準備ができたら、さっそく始めていきましょう!
WordPressにログインして、管理画面を開きましょう。
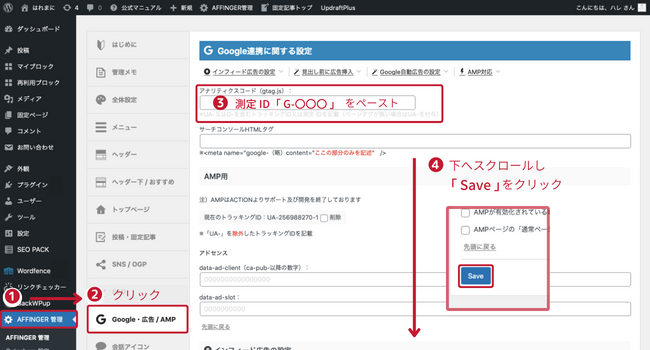
開いたら、① 画面左下「 AFFINGER管理 」→ ②「 Google・広告/AMP 」をクリックします。
③「 アナリティクスコード 」に先ほどコピーした「 測定ID(G-〇〇〇)」をペースト。
④ 下へスクロールして「 Save 」をクリック。変更保存できたら完了です!


設定ができたら、ステップ3:Googleアナリティクスで確認してみよう に進みましょう!

それではプラグイン「 SEO SIMPLE PACK 」を使って設定していきましょう!
設定はとってもカンタン!5分あれば終わります。
まずは、準備。プラグイン「 SEO SIMPLE PACK 」をインストールしましょう。

WordPress管理画面で、左メニューの「 プラグイン 」を選択 →「 新規追加 」をクリックします。

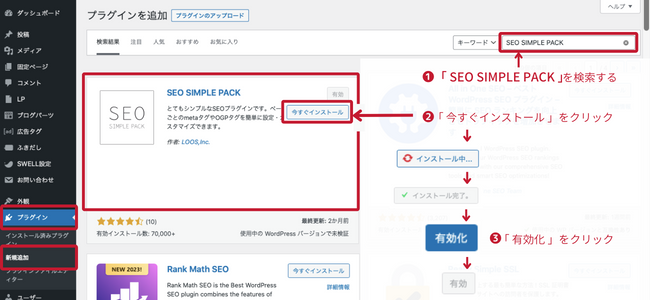
「 SEO SIMPLE PACK 」を検索して、「 今すぐインストール 」→「 有効化 」をクリックしましょう。

① 左メニューの「 SEO PACK / 一般設定 」をクリック → ② 設定画面の「 Googleアナリティクス 」タブを開きます。
「”Tracking ID” for GA4 」に ③ コピーしておいた 測定ID( G-〇〇〇 )をペースト → ④「 設定を保存する 」をクリックします。
をペーストする.png)

次は、実際に Googleアナリティクスがしっかり使えるか確認していきましょう!

まずは旧アナリティクス(UA)で確認する方法を解説していきますね。
まずはGoogleアナリティクスのUAのプロパティ を開きましょう。
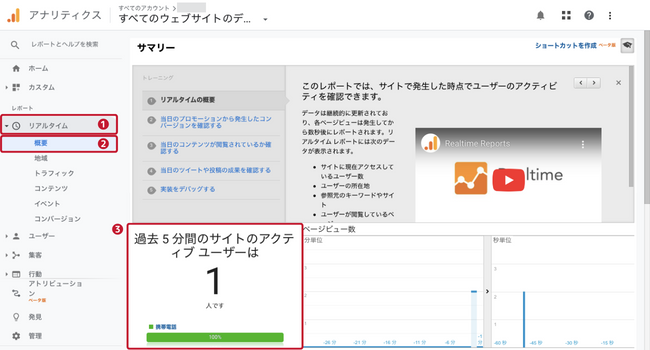
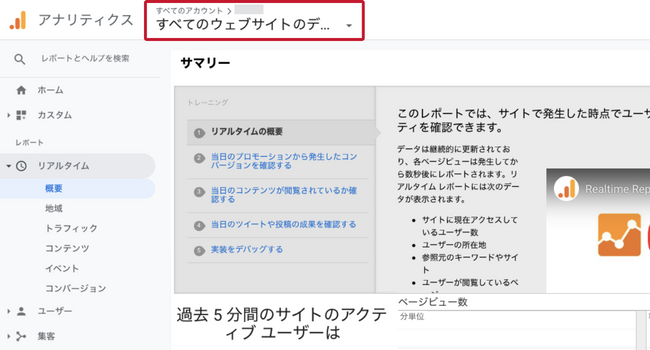
ホーム画面の左メニューで ①「 リアルタイム 」→ ②「 概要 」をクリックします。
次の画面にいくと ③「 過去5分間のサイトのアクティブユーザーは 」の数字はおそらく「0」になってますよね。
この画面はそのままの状態で、スマホで自分のブログ、サイトにアクセスしてみましょう。
下記画面 ③ のように「 携帯電話・1人 」と表示されていればOKです!


この数字が上がっていくと、ちょっと感動しますよね!
もう1つ確認。
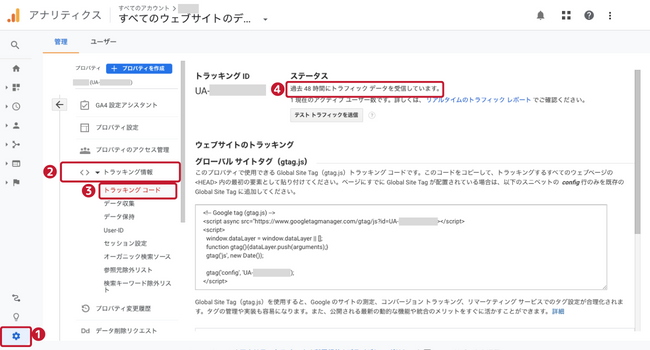
メニュー左下の ①「 ( 設定 ) 」→ ②「 トラッキング情報 」→ ③「 トラッキングコード 」をクリックします。
④「 ステータス 」に「 過去48時間にトラフィックデータを受信しています。」と表示されていればOKです。


次は新アナリティクス( GA4 )で確認してみましょう!
まず、UAのプロパティからGA4のプロパティに切り替えましょう。
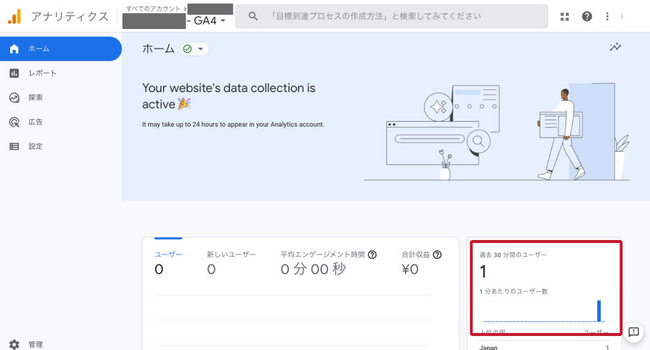
画面上の「 すべてのアカウント 」をクリックして、GA4を選択します。

GA4に切り替わったら、画面右下を見てください。
UAと同じように数字が反映されていればOKです!

これでGoogleアナリティクスの登録・設定はOKです♪

数値がとれるようになっても、正しく設定ができていない状態だと、ほとんど意味のない数値になってしまいます。
次では、Googleアナリティクスに必要な初期設定をUA・GA4それぞれ説明していきますね。
Google アナリティクス( UA )の初期設定
まずは、 UA ( ユニバーサルアナリティクス )の初期設定です。
自分のアクセスを除外する
先ほどの動作確認で、自分のサイトにアクセスすると数値に反映されたように、自分ももれなくカウントされます。

0→1になった!と喜んでいたら、自分だった…

正しく数値を見たいのなら、これを除外する方法があります。
まずは ここから 自分の端末のIPアドレスを調べましょう。
IPアドレスを確認できたら、Googleアナリティクスに戻りましょう。
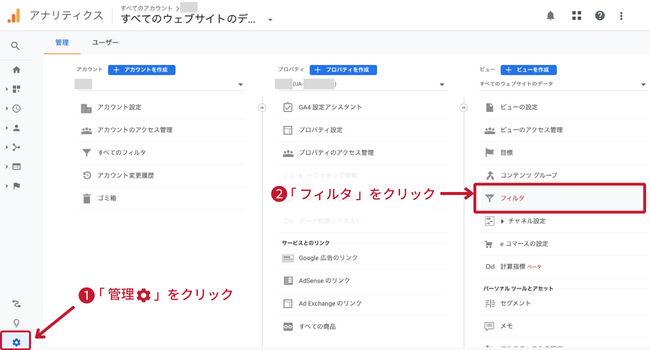
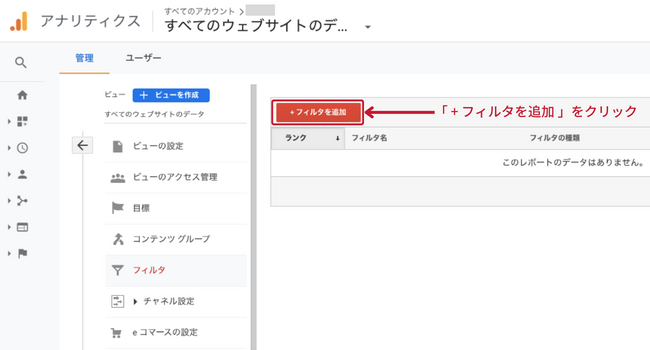
画面左下の「 ( 管理 ) 」→ ビューの「 フィルタ 」をクリックします。

開いたら、あか色のボタン「 + フィルタを追加 」をクリックします。

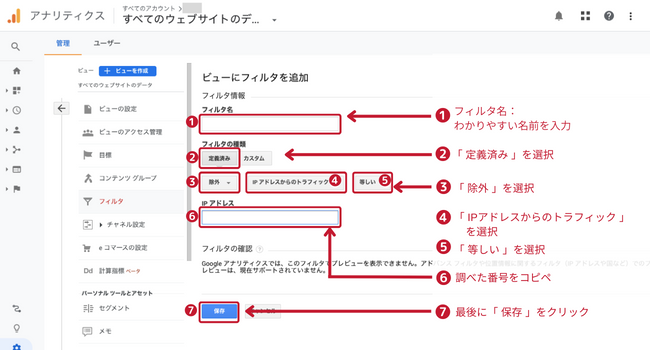
フィルタ情報を入力しましょう。

①フィルタ名:わかりやすい名前を入力( 自分のPC など )
②「 定義済み 」を選択
③フィルタの種類:「 除外 」を選択
④参考元かリンク先:「 IPアドレスからのトラフィック 」を選択
⑤式:「 等しい 」を選択
⑥IPアドレス:先ほど調べた番号をコピペ
⑦上記全てできたら「 保存 」をクリックして、完了です。
レポートの有効化
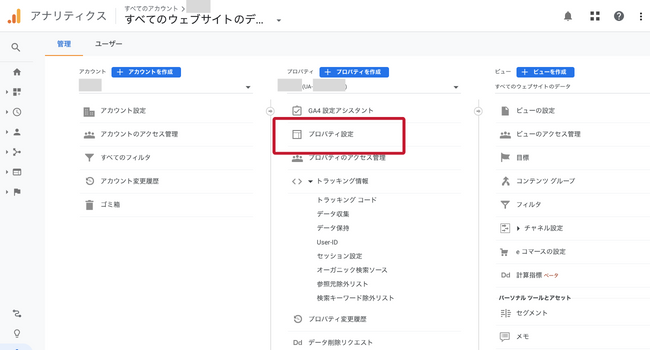
プロパティの「 プロパティ設定 」をクリックします。

開いたページで、下にスクロールしていくと「 広告向け機能 」という項目があります。
「 ユーザー属性レポートとインタレスト カテゴリーレポートの有効化 」を「 オン 」にします。
オンにしたら「 保存 」をクリックして完了です。


これでユーザー属性( 年齢・性別 )、インタレスト情報(興味、購買意向)が確認できるようになります。
Google アナリティクス( GA4 )の初期設定
つづいて、GA4( 新アナリティクス )の初期設定です。
Googleシグナルの設定
Googleシグナルとは、GA4の初期設定の1つです。
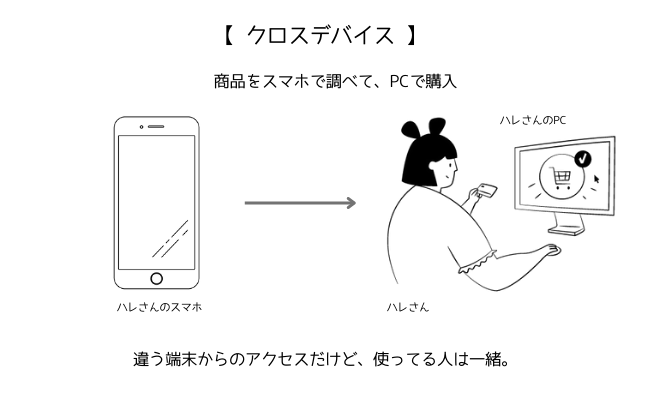
自動クロスデバイストラッキングとも呼ばれています。
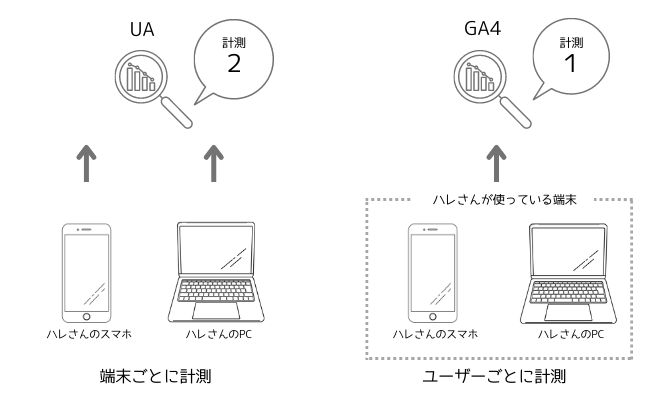
スマホとPCとタブレットなどなど。ユーザーによっては、閲覧手段がいろいろあります。異なるデバイスで同じ目的の操作をすることをクロスデバイスといいます。

Googleシグナルを使えば、スマホやPCなどの異なる端末を使っていても、同じユーザーなら同じアクセスと判断してアクセス傾向を分析できるようになります。
それにより正確なユーザー数が計測できたり、よりユーザに合わせた広告が表示できるというわけです。


この設定を有効化していきます。
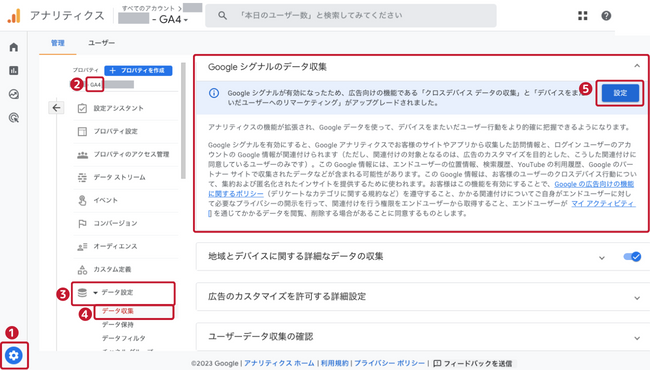
まずGoogleアナリティクスで、画面左下①「 ( 管理 )」をクリックします。
② GA4のプロパティにしましょう。
③「 データ設定 」→ ④「 データの収集 」を開きます。
⑤ 「 Google シグナルのデータ収集 」の「 設定 」ボタンをクリックします。

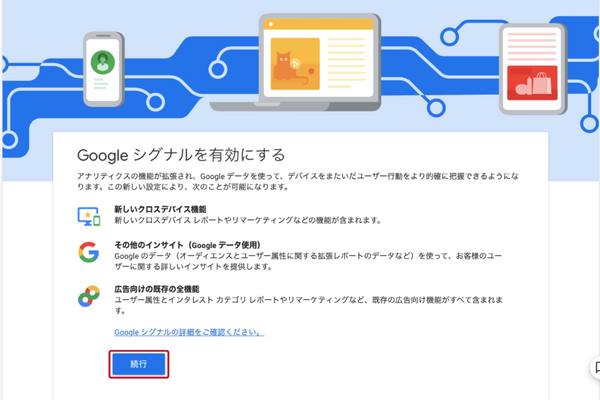
下記のような「 Googleシグナルを有効にする 」という画面になります。
「 続行 」をクリックしましょう。

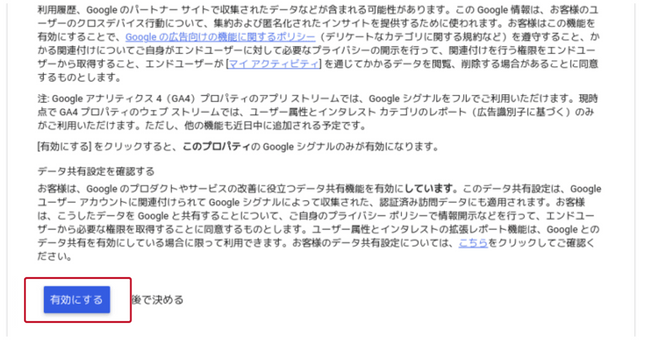
内容を確認して、画面左下の「 有効にする 」をクリックします。

データ設定・データ収集の画面に戻ります。
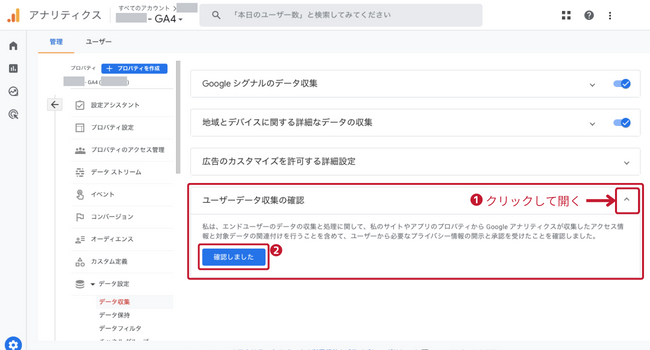
①「 ユーザデータ収集の確認 」の「 」をクリックして内容を開きます。
② 左下の「 確認しました 」をクリックしましょう。

「 確認済み 」となったら設定は完了です!

データ保持期間を変更
GA4のデフォルト設定では、データ保持期間が2ヶ月で設定されています。
デフォルトのまま使っていると2ヶ月分しか保存されないので、過去にさかのぼってデータを取得できず、比較・分析が難しくなってしまいます。
GA4は最長で14ヶ月データ保持ができるので、設定を変更しましょう。
※全てのデータが消えるわけではなく、データ保持期間が過ぎた後に削除されるのは、探索データです。
- Cookie
- ユーザーの識別子(User-ID)
- 広告ID
- 年齢、性別、インタレストカテゴリ
など、ユーザー( 自分 )が内容を自由にカスタマイズできるレポートが消去されます。
サイト全体の集計データをグラフや数値で確認することができ、基本的な分析ができる、標準集計レポートは消去されません。
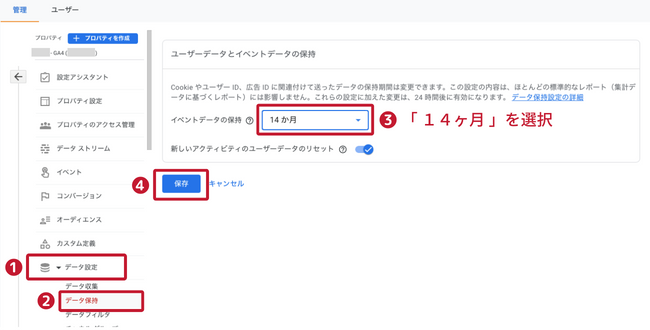
プロパティの ①「 データ設定 」→ ②「 データ保持 」をクリックします。
「 イベントデータの保持 」を ③「 14ヶ月 」に変更して ④「 保存 」をクリックしたら完了です。

Googleサーチコンソールとの連携
Googleサーチコンソールとは
Googleが公式で提供しているインターネット検索の分析ツールのこと。
Googleアナリティクスは、サイト内でのユーザーの動きを分析しますが、サーチコンソールは、ユーザーが訪問してくるまでの情報を分析できます。
- どのようなキーワードだと検索結果に表示されるか
- どれくらい表示されたか
- どれくらいクリックされたか
- 記事の掲載順位
- ページの問題点
- 表示速度 など
Googleサーチコンソールに登録
Googleアナリティクスの登録・設定ができたら、次はGoogleサーチコンソールに登録しましょう。

Googleアナリティクスとサーチコンソールを連携
つづいて、アナリティクスとサーチコンソールを連携します。
両方のツールを連携することで、ユーザーがサイトに入る前(サチコ) と 入った後の分析(アナ)を一元化できます。
お店で例えると、
( サイトに入る前 )たくさんの人がお店に来てくれた
( サイトに入った後 )特に何も買わずに、帰った
↓
分析 : 集客はできているけど、商品の置き方・置き場が悪かったのかな? などなど

前後の情報を同時に見ることで、分析しやすいですよね。
GoogleアナリティクスとGoogleサーチコンソールの連携は、Googleアナリティクスを使って連携します。

プライバシーポリシーの設置
Googleアナリティクスを利用する際は、ユーザーに対して情報を収集・処理していることをお知らせする必要があります。
なので、プライバシーポリシーのページも合わせて作成するようにしましょう。

下記記事を参考にすれば、10分あれば作れますよ!


お疲れさまでした!
これで、サイト(ブログ)のアクセス数を確認・改善する準備ができました!

設定はできたけど、どうやって使えばいいの?

設定ができても、使い方がわからないと意味がないですよね。
下記の記事で、基本的な使い方をまとめました。
参考になればうれしいです。
まとめ:設定をしっかりやって、効果的な分析ができるようにしよう!
Googleアナリティクスの登録・設定方法を解説しました。
ブログやサイトの分析には Googleアナリティクス は必須のツールです。
設定していない状態のままだと、自分のブログの良し悪しが判断できず、効果的なものを作れません。ユーザーに満足してもらえない結果、信頼や利益の損失にもつながる可能性もあります。
分析ツールを上手に活用して、自分のブログをユーザーにより満足してもらえるようにしていきましょう!

この記事が、参考になればうれしいです。
最後まで見ていただき、ありがとうございました!