✻ 本サイトではアフィリエイト広告を利用しています
【 神テーマ 】SWELL を使った本音レビュー!メリットとデメリット・導入方法を解説

ブログは作ったけど、デザインテーマをどうしよう?
SWELL が人気みたいだけど、使いやすいの?
こんなお悩みを解決します。
「 SWELL ( スウェル )って、実際ほんとにいいの? 」と迷いますよね。
わたしも他にいろんな有名テーマがあって、とても迷いました。

結論から伝えると、
わたしはSWELLを選んで大正解でした◎
この記事では、SWELLの導入を検討している人に向けて、SWELLを本音レビューしています。
少しでも多くの方に「 SWELLの魅力 」を伝えられれば幸いです。
- SWELLを導入しようか迷っている
- SWELLのメリット・デメリットを知りたい
- SWELLで何ができるのか知りたい
\ 導入するだけで、簡単オシャレ♪ /
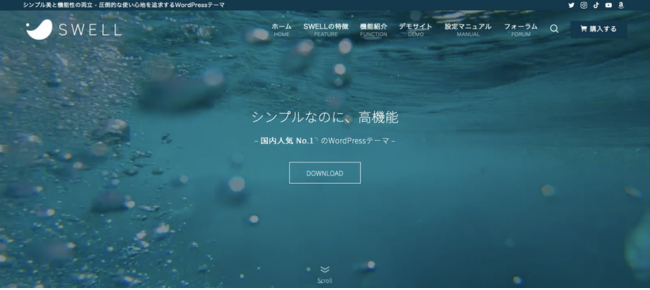
WordPressテーマ「 SWELL 」とは?

SWELL は 2019年 3月にリリースされた、比較的新しい有料のWordPressテーマです。
開発者は了さん( @ddryo _loos )
WordPressの開発に従事されている方です。( 株式会社LOOS )

SWELLの他にも WordPressテーマ「 Archie 」や、「 SEO SIMPLE PACK 」「 Useful Blocks 」「 ポチップ 」などの有名プラグイン開発にも携わっていらっしゃる、すごい人!
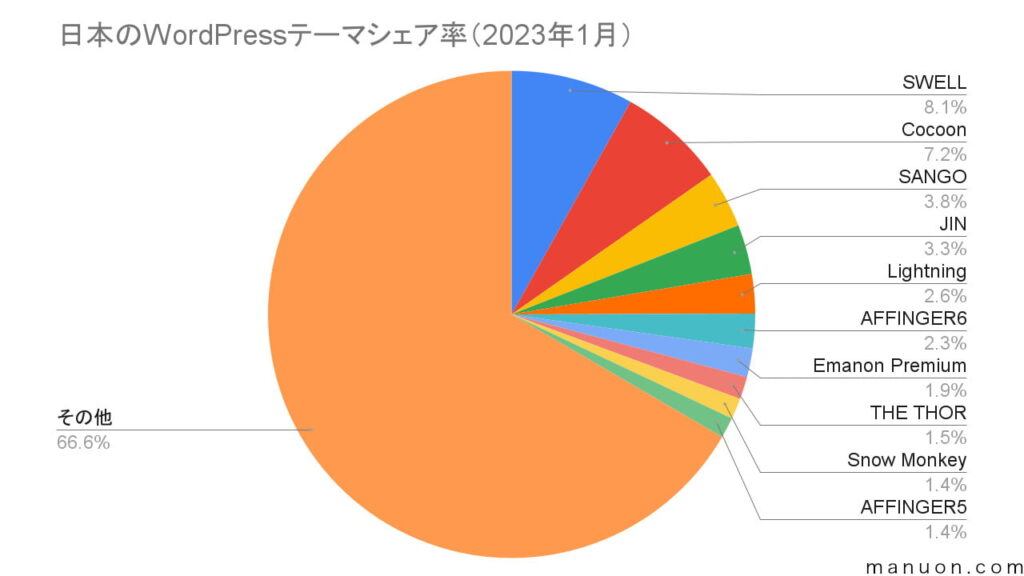
WordPressテーマ人気ランキングNo.1!

出典:マニュオン
今、SWELLは 日本で1番使われているWordPressテーマ だとご存知ですか?
なんと!無料テーマの「 Cocoon 」を抜いて、
有料テーマの「 SWELL 」が1位を獲得しているんです!

有料でも使いたくなっちゃう、
魅力いっぱいのテーマってことですね
さらに、国内最大手ASPサイト「 A8.net 」主催の「 A8メディアオブザイヤー 」( 2022年度版 )で、
受賞者の約6割がSWELL利用者!
| 1位 | SWELL | 31 サイト |
| 2位 | JIN | 6サイト |
| 3位 | SANGO | 5サイト |
| 4位 | Cocoon | 4サイト |
| 5位 | AFFINGER | 2サイト |
| その他 | STORK19、Bloomなど | 4サイト |
と、圧倒的人気を誇るテーマです

それでは、まずSWELLのメリット・デメリットについてお伝えしていきますね。
気になる、SWELL のデメリットは?
まずは 気になる、デメリットから。
価格がちょっとお高め
SWELLは、ほかの有料テーマと比べると、価格がややお高めです。
| テーマ名 | 料金(税込) |
| SWELL 公式サイト | 17,600 円 |
| THE THOR 公式サイト | 16,280 円 |
| SANGO 公式サイト | 14,800 円 |
| JIN 公式サイト | 14,800 円 |
| AFFINGER 公式サイト | 14,800 円 |

ポチるのに、ちょっと勇気がいる値段ですよね。
…と、値段だけ見れば高いなと思うのですが、
実は、SWELLは他のテーマよりも 断然おトク!
どういう事かというと、他のテーマでは別途料金になる機能が、
SWELLには 標準 で備わっているんです!
\ SWELLは、アフィリエイトに必要な機能が標準搭載! /
SWELL | AFFINGER | SANGO | JIN | THE THOR | |
|---|---|---|---|---|---|
| 広告タグ管理 | 標準搭載 | 別途料金 | 自分で作成 | 標準搭載 | 標準搭載 |
| 広告クリック率 | 標準搭載 | 別途料金 | 自分で作成 | なし | 標準搭載 |
| ボタンクリック率 | 標準搭載 | なし | なし | なし | なし |
| ABテスト | 標準搭載 | 別途料金 | 標準搭載 | なし | 標準搭載 |
| ランキング | 標準搭載 | 標準搭載 | 別途料金 | 標準搭載 | 標準搭載 |
| 複数サイト | 利用OK | 制限あり | 制限あり | 利用OK | 制限あり |
ちなみに、こんな機能です
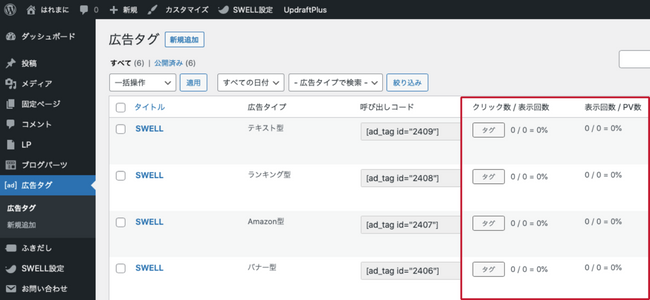
■ 広告タグ管理・ランキング機能
SWELL公式マニュアル:広告タグ管理機能
■ 広告クリック率
クリック数と表示回数が自動で計測されます。

■ ボタンクリック率
\ 押された回数が記録されるよ /
公式マニュアル:SWELL専用ボタン
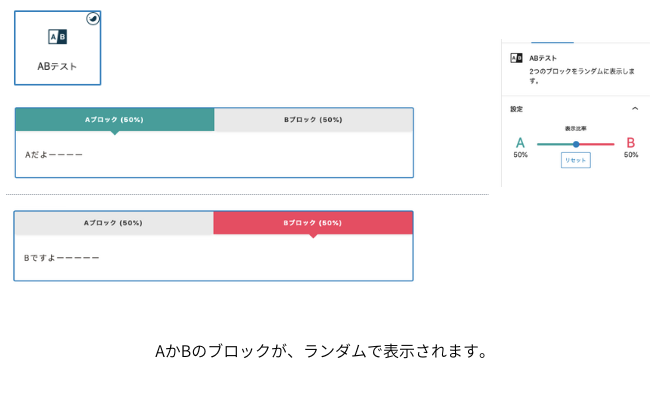
■ ABテスト
あらかじめ AブロックとBブロックに別々の内容を設定しておくことができ、ページが表示されるたびにABのどちらかがランダムに表示されます。

公式マニュアル:ABテストブロック
SWELLよりも安いテーマを選んでも、
SWELLと同じ機能を求めると、有料プラグインを追加購入しなければいけません。
結果的に、SWELL以上の金額に
さらに、SWELLはビックリするほどアップデートが頻繁にされています。それでも追加料金は一切かかりません。
SWELL公式アカウントでも更新情報が見れます。
SWELLは「 高い 」ように見えて、お値段以上のテーマなんです!
今後、値上げの可能性が?!
SWELLの今までの値段の推移です
| 期間 | バージョン | 価格(税込) |
|---|---|---|
| 2020年2月〜 | SWELL 2 | ¥17,600 : 現在価格 |
| 2019年10月〜 | SWELL 1( 増税後 ) | ¥16,500 |
| 2019年3月〜 | SWELL 1( 増税前 ) | ¥16,200 |
過去、バージョンアップ時に値上がりしていて、2019年3月の発売当初からみると1,400円値上がりしています。
SWELLは頻繁なアップデートで、どんどん機能がレベルアップしています。
2020年以降は値上げされていませんでしたが、
開発者の了さんが2022年8月に値上げを検討しているツイートをされていました。
そのため、近々値上げされる可能性があります
前述したように、SWELLは買い切り型のテーマなので、
購入後にアップデートで値上げしたとしても、追加料金は一切かかりません。
購入を検討されているのなら、早めの購入をオススメします。
どうしても資金面で…と踏み切れない方もいらっしゃるかと思います。
そんな時には、A8.netの「 セルフバック 」を使って資金を確保!という方法も

実は、わたしもセルフバックして SWELL資金にしました!
期間限定でいい案件や、無料でできる案件もあるので、ぜひ試してみてくださいね。
↓ セルフバックの方法を詳しく解説しています

SWELL沼にハマる
マイナスではないかもしれませんが…
いい意味でも、よくなくても、時間が持っていかれます。
記事が大事なことはわかっていても、
ついついアレコレやっちゃって、時間が溶けます
SWELLは、デザイン知識がない わたしでも
ポチポチ押すだけで簡単にオシャレにできて、楽しくなっちゃいます♪
自分のブログに手をかけると、すごく愛着が湧いてきますよね

みなさまも、沼ります!お気をつけて!
SWELLのメリット
- とってもオシャレなサイトが誰でも作れる
- 初心者でもカスタマイズしやすい
- 時短機能がステキすぎる!記事執筆が効率的にできる
- 高速化のプロを顧問に!ページスピードが爆速
- ブロックエディター対応度No.1
- サイト軽量化に時間を取られない
- 買い切りのテーマで、複数サイトに使える
- 頻繁にアプデ!進化が止まらない
- SEO対策バッチリ
- 移行サポート機能がある( SWELLだけ!)
- 構造化データも簡単に設定できる
- ブログ運営が楽しくなっちゃう♪
:

こんなふうに、メリットは言ったらキリがないほどありますが、わたしが特に推せる!というところを厳選してお伝えしていきますね!
圧倒的な時短!記事執筆がとっても楽( ラク&たのしい )
\ 記事を装飾するのは、こんなにカンタン! /
ただ無難に対応するだけではなく、
ブログを簡単に・楽しく・素早く書けるように、細部までこだわってカスタマイズしています。
SWELLの特徴 より
SWELLの編集画面は、欲しい機能がすぐに使える所に配置されています。
文字を書いたら、すぐに装飾ができちゃいます。
毎回プレビューで確認、SWELLならそんな手間はいりません!
リアルタイムで装飾が反映されていて、細かい調整もとってもしやすいんです。
このような小さいストレスや手間がないのがラクで楽しくなっちゃうヒケツです

子育て、家事、本業をしながらの執筆時間の確保は大変
時短できるのはとってもありがたい!
SWELLの激推しポイントです
ちなみに、エディタ について…
エディタは「 editor:編集するもの 」という意味。
投稿ページや固定ページを編集するときに使う編集ツールと思ってもらえばOKです。

SWELL はブロックエディタの使用を前提に作られた、
ブロックエディタ完全対応のテーマですあ
なにもしなくても、もうオシャレ!デザインがきれい!
わたしがSWELLを選んんだ理由の1つが、
デザインがめちゃくちゃタイプだった!!!

普段 無印なものを愛用する、シンプル好き。
SWELLはデザイン性がとっても高い
凝ったデザインというわけではなく、
必要最低限の「 シンプルな美しさ 」があります
初心者であっても、ほとんど手を加えずに
おしゃれなサイトが作れちゃいます!

シンプル・キレイなものは、
いろんなジャンルのブログにも使えますよね!
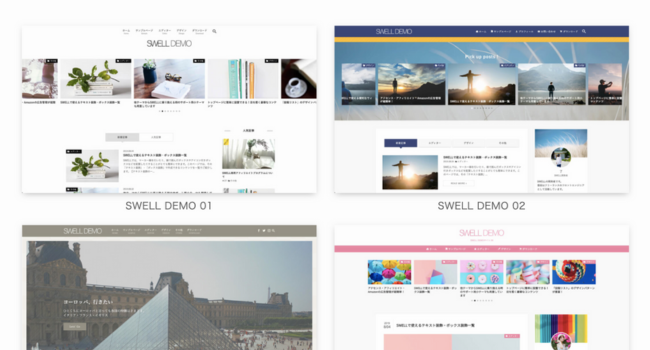
\ SWELLを使えば、こんなにオシャレ! /


自分でカスタマイズとかできるかな…

なんと!
このデモサイトのデザインに
簡単に着せ替えられるデータも配布されています!
もちろん無料です
気になるデザインがあったら着せ替えて、
自分の画像に変えたら、もうオシャレなブログの出来上がりです

記事の装飾はわたしの記事を見てもらえれば
感じが伝わると思います
すべて標準機能です
※シンプル好きなため、あえて色味が少ないです
対応が神すぎる!サポートがすごい!
いくらいい商品でも、
購入後のサービスが良くないと、損した気持ちになりますよね。
SWELLは購入後もサポートがすごい!
もはや神すぎます
SWELLはアップデートも頻繁にされています。
WordPressも検索エンジンも、日々進化しています。
それに対応できるだけのアップデートをしているテーマは
良いテーマであり、開発者さんの本気度がすごいテーマだということ
- 新機能の追加
- 既存機能の改善・性能強化
- バグ不具合の修正
- WordPress本体のアップデートなどの対応
\ 更新情報がズラーっと! /

SWELLは、
2022年の1年間に16回もアップデートがされています。
ちなみに
WordPressのアップデート頻度は1〜3ヶ月に1回程度。
Googleは1年に3回程度でした。
今でもステキなテーマなのに
これだけの高頻度なアップデートでさらにステキに!
さらに
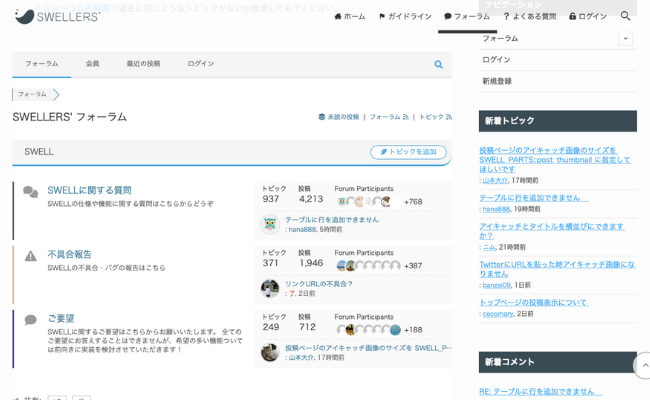
困ったときのフォーラムも充実しています!
※お悩み掲示板みたいなものです。

ブログを運営していくと、必ず設定などの悩みが出てきますよね
SWELLのフォーラムでは
過去Q&Aを検索したり、新規で質問を投稿できます。
質問には、開発者の了さんや他のSWELLユーザーが回答してくれ、
SWELLに関する悩み事を解決できますよ

つまり、優しい・安心なテーマということ
多機能なのに、表示速度が速い!

わたしのSWELLが “好き!”
が溢れるメリットが多かったので
今度はスペックについて紹介しますね。
2021年6月から コアウェブバイタル(Core Web Vitals)が
ランキング要因となりました。
つまり、表示速度が検索順位を決定する材料に!

飲食店でいうと
お客さんに料理を提供するまでの時間
が大事だよ。
いくら料理が美味しくても
ずっと待たせるのは良くないよ。
ということですね。
コアウェブバイタルとは?
コアウェブバイタル(Core Web Vitals:CWV)とは、
「 ユーザー体験の質 」を数値化するために Google が導入した UX指標。
UX指標…ユーザーエクスペリエンス:ユーザーが物やサービスを通じて得られる体験


ブログで言うと、
ユーザーがWebページを利用したときに感じる
快適さや操作性のことになります
下記の3つをまとめて「 コアウェブバイタル 」と呼びます。

LCP:読み込み速度を測る指標
ページ内の最も大きいコンテンツ
( 画像や動画、テキストブロックなど )が
画面に表示される速度は?
FID:インタラクティブ( 応答 )性を測る指標
ユーザーが最初の操作
( クリック、テキスト入力など )をしたとき、
ブラウザの反応速度は?
CLS:視覚的安定性を測る指標
読み込み中に画面上で
予期せぬレイアウトのズレがどれくらい起こる?
参考:Web Vitals
ブログで検索上位を狙いたい人にとっては
ページスピードの速さは重要な指標の1つ。
SWELLは、いくつものサイトを爆速化してきた
WordPress高速化の専門家 の
「 スキルシェアさん 」@skillsharejp と顧問契約を締結しています。
高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。
つまり、
プロによるWordPress高速化のノウハウが
SWELLに組み込まれているということ。
- キャッシュ機能
- 遅延読み込み機能
- CSSの読み込み設定
- ページ遷移高速化
- Font Awesomeの読み込み設定
- jQueryの読み込み設定
- 機能停止
- コンテンツに合わせて必要なCSSだけを読み込む

これだけ見ると、なんのことやら?ですよね。
ざっくりいうと
余計な情報は読み込まずに
必要最低限の機能だけで
読者にストレスなく表示させる
機能がたくさん備わっています

移行サポートで安心乗り換え

これは個人的に
すっごく助かった機能です!
実は、ブログ開設当初
迷いに迷って、SWELLとは別の有料テーマを使っていました。
でも、使っているうちに
わたしとはあまり相性が良くないなと。

でも、テーマを変えたら
今までの記事の修正が面倒だし…
と思っていたら、SWELLの優しい機能を発見しました!
乗り換えサポートプラグイン
SWELLは他のテーマからでも移行がしやすいように
サポートプラグインがあるんです
- Cocoon
- AFFINGER
- JIN
- SANGO
- STORK
- THE THOR
乗り換えサポートプラグインを使えば、
レイアウトを大きく崩さずに移行できます
ただし、前テーマからデザインを引っ張ってきているので、
多少、動作が重たくなることも
最終的にはSWELL内の装飾にリライトした方が◎

わたしは記事数もそんなに多くなかったので、
むしろ
ときめいたSWELLでデコるのが嬉しくて
楽しく移行できました♪
もし移行するなら、早めの移行を!
はじめてなら、SWELLは本当におすすめです
\ 優しさと便利が詰まったテーマ /
SWELLのインストール方法
では、実際にSWELLを導入する方法です

6ステップありますが、とっても簡単です!
ていねいに説明していきますね。
- SWELLを購入する
- 会員登録をする
- テーマをダウンロードする
- WordPressにインストールする
- SWELLの “子テーマ” のみ有効化する
- ユーザー認証をする
まずは SWELL公式サイト にアクセスしましょう
\ こちらです /
画面右上の「 購入する 」か、真ん中の「 Download 」をクリックします。

ダウンロードページに変わります。

商品内容を確認して、下にスクロールしていくとボタンが出てきます。

「 利用規約に同意します 」に ✔︎ を入れて、
「 SWELLを購入する 」をクリックしてください。
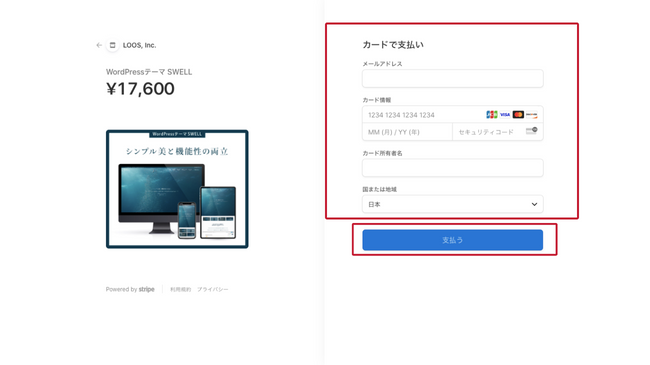
購入画面に移ります。

※支払いは、クレジットカードかデビットカード、もしくはバンドルカードのみです。
クレジットカード情報を入力しましょう。
入力できたら「 支払う 」をクリックして購入完了です!
購入後すぐに確認メールと領収書が2通届きます。
保存しておいてくださいね。
※規約違反になってしまうので、メール内容・画像は載せられません。
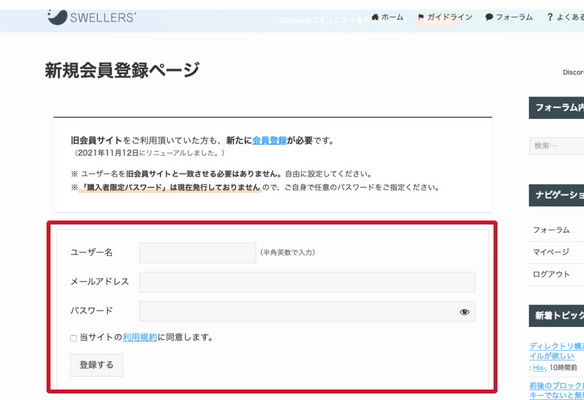
ダウンロードをする前に会員専用サイト「 SWELLERS’ 」に登録しましょう。
会員専用のアカウント作成は必須になります。
もちろん利用・登録は無料です
- メールアドレスでユーザー認証できる( テーマのアップデートに必須 )
- フォーラムで質問、不具合報告、改善要望などができる
- SWELL最新版( 親・子テーマ )をダウンロードできる
- 乗り換えサポート用プラグインをダウンロードできる
- SWELLのデモサイトデータ( デザイン着せ替えファイル )をダウンロードできる

「 ユーザー名 ・ メールアドレス ・ パスワード 」を入力。
規約に同意するに ✔︎ を入れたら「 登録する 」をクリックして完了です。
会員登録ができたらダウンロードしていきましょう!
会員マイページ 画面を下にスクロールしていくと、
「 SWELL製品ダウンロード 」の一覧があります。
上の2つ「 SWELL本体最新版 」と「 子テーマ 」を
それぞれダウンロードしましょう。

基本的にはどのテーマでも、親子セットでダウンロードします。
親テーマ:デザインの基本となるテンプレート
子テーマ:カスタム用のテーマファイル
※子テーマだけでは使えません
これでダウンロード完了です
ZIPファイルは そのまま使うので解凍しなくてOKです。
WordPressにSWELL親子テーマをインストールしていきます。
まずはWordPressの管理画面をを開きましょう。
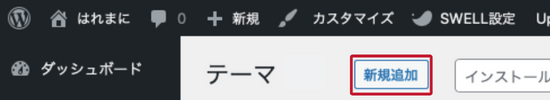
「 外観 」→「 テーマ 」をクリックします。

「 新規追加 」をクリックします。

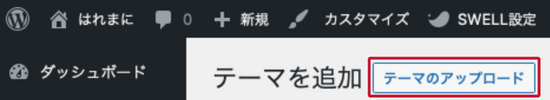
テーマの追加「 テーマのアップロード 」をクリック。

「 ファイルを選択 」をクリックします。

先ほどダウンロードした親子テーマをそれぞれ入れていきます。
※順番はお好きな方からで大丈夫です
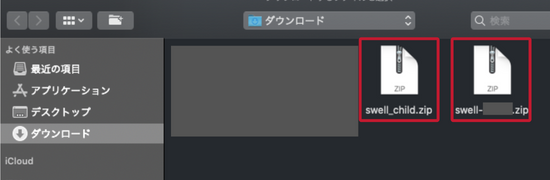
「 swell-〇-〇-〇-〇.zip 」「 swell_child.zip 」となっているか確認してください。
※○はバージョンの数字です。

Macユーザーの方! ZIPファイルにならないよ…の対処法
わたしも、せっかく購入したのに、使えないの?!ととっても焦りました。

困ったけど解決できたので、
記録に残しますね。

テーマをダウンロードした時に、zipファイルではなく、cssなどデータが入ったフォルダが作成されてしまうときの対処法です。
WordPressにテーマをインストールするためには、ダウンロードしたテーマが zip形式 になってないといけません。
なっていない場合、以下の方法を試してみてください。
①フォルダを再度圧縮して、zipにしてからインストール
② Safariの環境設定を変える

わたしは②の方法でできたので
やり方をシェアしますね。
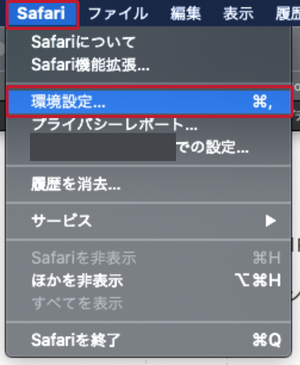
1.画面左上の「 Safari 」→「 環境設定 」をクリックします。

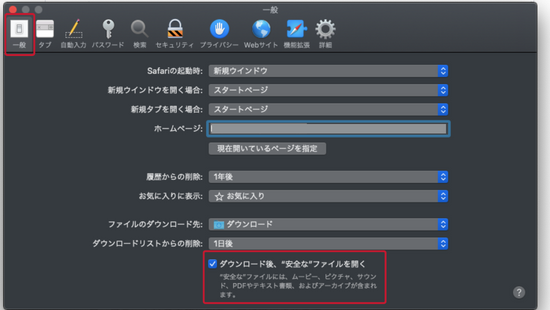
「 一般 」の中の
「 ダウンロード後、”安全な”ファイルを開く 」の ✔︎ を外します。
あとは そのまま閉じてOKです。


この設定をした後に
もう一度ダウンロードを試してみてください。
同じくお困りの方がいたら大変だ!と思い、記録に残しました。
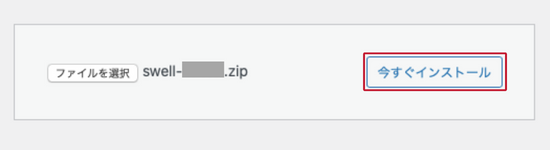
ファイルを選択したら「 今すぐインストール 」をクリックします。

インストールが完了すると
「 テーマのインストールが完了しました。」と表示されます。
同じ作業をして、親子テーマを2つともインストールしてください。
子テーマでサイト作成をしましょう!
テーマのアップデートは基本的に親テーマに適用されます。
親テーマでも作成はできますが、アップデートされるとカスタマイズ情報が上書きされるので、せっかく作った内容がリセットされてしまいます
インストールが終わると、親子テーマともテーマ一覧に出てきます。
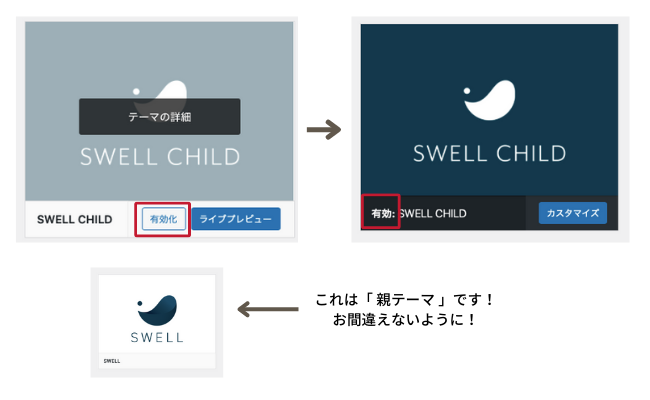
子テーマ( SWELL CHILD )のみ有効化しましょう。
子テーマ( SWELL CHILD )にカーソルを合わせると、
テーマ画像の下に「 有効化 」ボタンが出るので、クリックしましょう。
左下に「 有効 」と表示されればOKです

ユーザー認証をしておかないと、
「 SWELL本体のアップデート 」が管理画面からはできなくなります。
( ダッシュボードの「 更新 」画面にアップデート通知が出現しなくなります。)
公式サイトに手順と、認証導入の経緯があります。
しっかり済ませておきましょう

お疲れさまでした!
これでSWELLの導入は完了です
SWELL導入時に、よくある質問
SWELL導入時によくある質問をまとめました。

困ったときの参考にしてくださいね。
まとめ:優しさ・便利が詰まったSWELLを使って、ブログを楽しもう!
今回は、SWELLの導入を検討している人に向けて
SWELLのメリット・デメリット、導入方法を解説しました。
SWELLは「 デザイン・カスタマイズ性 」「 サポート力 」「 高速化 」
どこをとっても完璧なWordPressテーマです
初心者の方はもちろん、ブログを本格的に始めたい人、
本気で収益化を目指したいブロガーにとって、
SWELLは強い味方になってくれます
「 SWELL 」ぜひ検討してみてくださいね。
\ あなたの強い味方!/

ブログライフを楽しみましょうね♪
最後まで読んでいただき、ありがとうございました。
この記事があなたの参考になれば嬉しいです