✻ 本サイトではアフィリエイト広告を利用しています
WordPress【 ブロックエディタ 】と【 クラシックエディタ 】のちがい

ブロックエディタ と クラシックエディタ があるけど、どう違うの?
この記事ではブログ初心者の方に向けて、ブロックエディタ と クラシックエディタ のそれぞれの特徴について解説していきます。

どっちを使って記事を書けばいいの?
先に結論をいうと、
テーマとの相性が悪くなければ ブロックエディタ を使うのがオススメ!
…と言っても、それぞれのエディタに相性があるので、ケースバイケース。

この記事で それぞれの特徴を読んでみて、自分にとって使いやすいものを選んでみてくださいね。
エディタってなに?

そもそも、エディタってなに?
…な方もいらっしゃると思うので、簡単に説明しますね。
エディタは英語で「 editor:編集するもの 」という意味。
WordPressのブロックエディタ と クラシックエディタの場合、投稿ページや固定ページを編集するときに使う編集ツールと思ってもらえばOKです。
ブロックエディタ とは
WordPress5.0 から標準となった新しいエディタで、Gutenberg( グーテンベルク )という名称で呼ばれています。

ブロックエディタ = Gutenberg の認識でOKです。
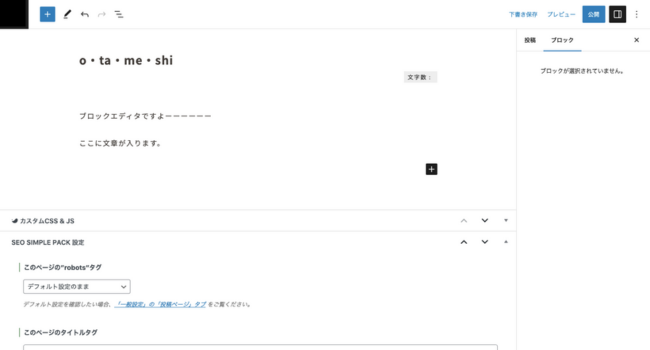
\ 編集画面はこんなかんじ /

※使うテーマによって違います。
ブロックエディタ の特徴
- ブロック状のレイアウトになっている
- レイアウトの変更がしやすい
- ブロックごとだから、移動やコピーが楽
- HTMLやCSSの知識が要らない
- ショートカットがたくさんある
ブロック状のレイアウトになっている
ブロックエディタは、文章や画像などを それぞれブロックとして管理します。
そのブロックを組み合わせることで、ページを作っていく仕組みです。
\ こんなかんじです /

レイアウトの変更がしやすい
ブロック状に組み立てていくので、カラム( 何列のレイアウトにするか )の変更など、レイアウトを直感的にデザインできます。

左に画像、右に文章を入れたいとき

つみ木を積んでいく感じでカンタンにできます。
ブロックごとだから、移動やコピーがラク
パソコンのWordなどで、途中でレイアウトを変えたいとき、消したりコピペしたり…修正が面倒だったりしますよね。
ブロックエディタ の場合、レイアウト変更がとってもラク!


ブロックごと移動したり、ブロックのコピーがカンタンにできます

ブロックごとのコピーは楽な反面、ブロック内の一部やブロックをまたいだコピーはちょっとだけ面倒ということも
HTMLやCSSの知識が要らない
本来なら、細かいレイアウトの変更には HTMLやCCS が必要です。
※HTML・CCSとはホームページを表示するためのデータ形式のこと。
ブロックエディタは、知識なしでもページが作れてしまうという優れもの。
もちろんHTMLやCSSも使えますが、使わなくても大体のことが出来てしまします。
ショートカットがたくさんある
ブロックエディタは、使えるショートカットがたくさんあります。
他にもたくさんありますが、↓ オススメのショートカットです
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| ブロックタイプ選択 | 「/」 | 「/」 |
| ブロック削除 | 「Shift」+「Alt」+「Z」 | 「shift」+「option」+「Z」 |
| ブロック複製 | 「Ctrl」+「Shift」+「D」 | 「control」+「shift」+「D」 |
| 見出しブロック挿入 | 「##」~「######」+「Space」 | 「##」~「######」+「Space」 |
| 太字 | 「Ctrl」+「B」 | 「command」+「B」 |
| リンク挿入 | 「Ctrl」+「K」 | 「command」+「K」 |
| プレーンテキスト ( 装飾なしの文 ) として貼り付け | 「Ctrl」+「Shift」+「V」 | 「command」+「shift」+「V」 |

一度に覚えるのは大変ですが、よく使う操作のショートカットを覚えておけば作業を効率化できますね。
わたしが使用している SWELL はブロックエディタの使用を前提として開発されています。
\ 使いやすさも機能もなテーマ /
クラシックエディタとは
クラシックエディタは、WordPress4系までの標準だったエディタです。
WordPress5以降は プラグインをインストールしないと使えません。
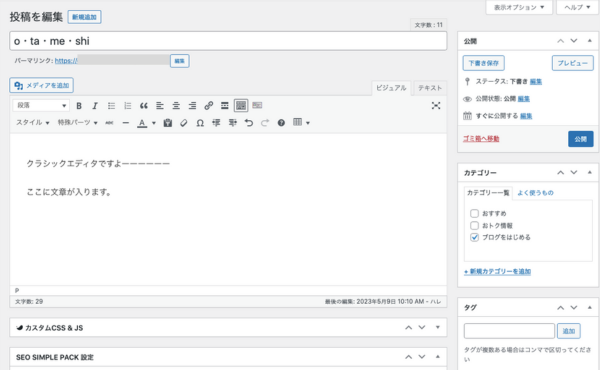
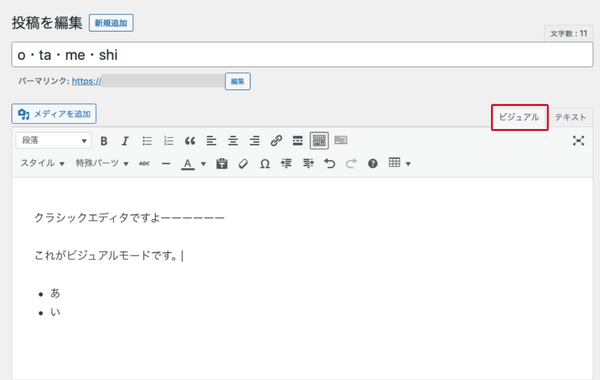
\ 編集画面はこんなかんじ /

シンプルな見た目と操作性で、初めての人でもどこに何の機能があるかわかりやすく、使いやすいことが特徴です。

Windows の Word のような編集画面です。
クラシックエディタの特徴
- プラグインを入れないと使えない
- 文章の執筆にはもてこい
- ビジュアルモードとテキストモードがある
- HTMLやCCSを使った編集に適している
- 文章のコピペがラク
- 自由なレイアウトには知識が必要
- サポートが終了するかも?
プラグインを入れないと使えない
WordPress5.0以降でクラシックエディタを使うには、プラグイン「 Classic Editor 」をインストールする必要があります。

文章の執筆にはもてこい
さきほどお伝えしたように、クラシックエディタは Word の編集画面に似ています。
シンプルな作りになっているので、文章の執筆に特化するのであればかなり使いやすいエディタです。
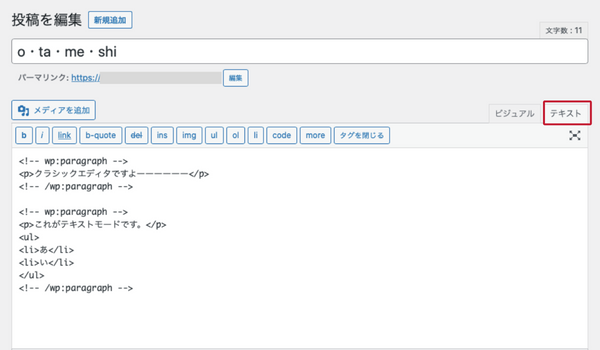
ビジュアルモード と テキストモードがある
クラシックエディタでは、ビジュアルモードとテキストモードの2種類で編集ができます。
ビジュアルモード
実際にページを公開したときの見た目に近い状態で編集ができます。

テキストモード
基本的にはHTMLのタグで表示されます。
コードを直接編集できるので、細かい調整や複雑なレイアウトなどができます。

HTMLやCCSを使った編集に適している
HTMLやCSSを扱う頻度が高い人は、テキストモードでコードを使った編集ができます。

わたしには難しくて…;
できる方は尊敬
文章のコピペがラク
Wordで作った原稿で記事を作成する場合、管理が楽なのはクラシックエディタです。
もちろん ブロックエディタでもコピペできますが、途中で画像を入れるのにブロックを分けなければならない ひと手間かかります。
自由なレイアウトには知識が必要
初心者の方にはとっても大きいデメリット。レイアウト変更がちょっとハードル高めです。
ブロックエディタでは簡単にカラム変更ができましたが、クラシックエディタでは知識がないと気軽に変更ができません。

デザインを入れたいのなら、ブロックエディタの方が簡単です。
サポートが終了するかも?
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
WordPress公式:Classic Editor
利用者がまだ多いので、サポートがまだまだ長く続く可能性もありますが、いつまで続くかは定かではありません。

これから初めてWordPressをいじります!
という人であれば、せっかくクラシックエディタを覚えても使えなくなる可能性があるので、まずはブロックエディタを使えるようになることをオススメします
まとめ:自分に合ったエディタを使ってサイト制作を楽しみましょう!
ブロックエディタ と クラシックエディタのそれぞれの特徴について解説しました。
- タグを使わずに、直感的にレイアウトを作りたいならブロックエディタ
- シンプルな機能を楽しみたいならクラシックエディタ
でも、今後を考えるとブロックエディタはまず使えるように!

自分に合ったエディタでサイト制作を楽しみましょう!
ここまで読んでくださり、ありがとうございました。
あなたの参考になればうれしいです