✻ 本サイトではアフィリエイト広告を利用しています
【 簡単 】WordPressブログ|お問い合せフォームの作り方

お問い合わせフォームって
どうやって作ればいいの?
わかりやすく教えてください
このようなお悩みを解決します。
この記事では、ブログ運営に必須の「 お問い合わせフォーム 」について、”設置が必要な理由” と “WordPressへの設置方法”を解説しています。
- お問い合わせフォームが必要な理由
- 「 Contact Form 7 」でお問い合わせフォームを作る方法
- スパムメール対策
- お問い合わせフォームをブログ内に設置する方法
ぜひこの記事を参考に設置してみてくださいね
お問合せフォームは必要?

そもそも お問合せフォームって必要なの?
結論からお伝えすると、必須です。

まずは、お問合せフォームが必要な理由について解説しますね。
すぐに作り方の手順が知りたい方はこちら
- 連絡手段として使える
- ブログの信頼感・安心感アップになる
- 仕事の依頼が来ることも
- 自分のプライバシーを守れる

1つずつ解説していきますね。
連絡手段として使える
お問合せフォームは、サイト運営者と読者の連絡手段になります。
お問い合わせの内容は主に
- 読者の疑問を解消するため
- 読者の感想や意見を聞くことができる
- 誤字脱字の間違いを指摘してくれる など。

繋がりができることで、
読者との距離も近くなりますよね

読者との繋がりなら「 コメント機能 」でもいいんじゃないの?
たしかにコメント機能でも、読者の意見は受け取れますよね。
しかし、読者によってはオープンな場で書き込みしたくない方もいます。

「 公開されるコメント機能 」、「 内々でやりとりできるお問合せフォーム 」と分けて用意するのがオススメです。
ブログの信頼感・安心感アップになる
ブログに問い合わせ先があれば、読者は「 何かあったら運営者(あなた)に連絡ができる 」と安心しますよね
お問い合わせ先がないと

一体誰が運営しているんだろう…?
と不安にさせてしまうことも

実際に問い合わせを受けるだけではなく、読者に信用してもらうために、お問い合わせ先を設置しましょう。
仕事の依頼が来ることも
ブログでPV数が伸びてくると、企業などからお仕事の依頼をもらえることも
問い合わせ先がないと、企業はどこに問い合わせすればいいかわからず 依頼を諦めてしまうかもしれません

せっかくのチャンスを逃さないためにも、お問い合わせ先は大事。
自分のプライバシーを守れる
お問い合わせフォームを設置することで、自分のプライバシーを守ることもできます
自分のメールアドレスを公開してしまうと、大量のスパムメールが届くリスクが
もちろん、 お問い合わせフォームでもスパムメールが届く可能性もあります。
しかし、後ほど解説する「 スパム防止 」の対策をとることができるので、他の連絡手段よりも低リスクで運用できますよ

それでは実際に
お問い合せフォームを作っていきましょう!
お問い合せフォームの作り方・6ステップ

今回は、WordPressでお問い合わせフォームを作る定番プラグイン
「 Contact Form 7 」を使って作成する方法を解説しますね。
- プラグイン Contact Form 7 のインストール
- Contact Form 7の設定
- 固定ページでお問い合せページを作る
- 動作確認をする
- お問い合わせフォームを設置する
- スパム対策をする
まずはじめに「 Contact Form 7 」をインストールしましょう


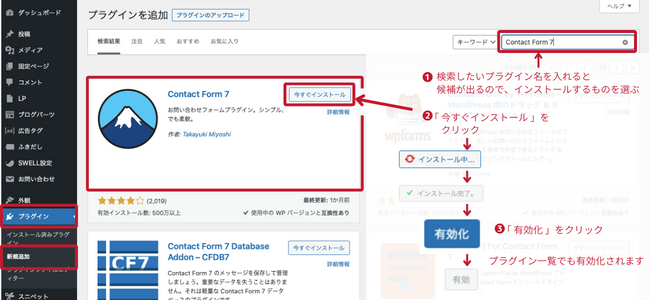
WordPressの管理画面のダッシュボードで「 プラグイン/新規作成 」をクリックします。
画面右上の検索窓で「 Contact Form 7 」と検索。
Contact Form 7 が出てきたら「 今すぐインストール 」をクリック。
さらにボタンが「 有効化 」となったらクリックします。

これでプラグインの準備はOKです
つぎにContact Form 7 の設定をしていきます。

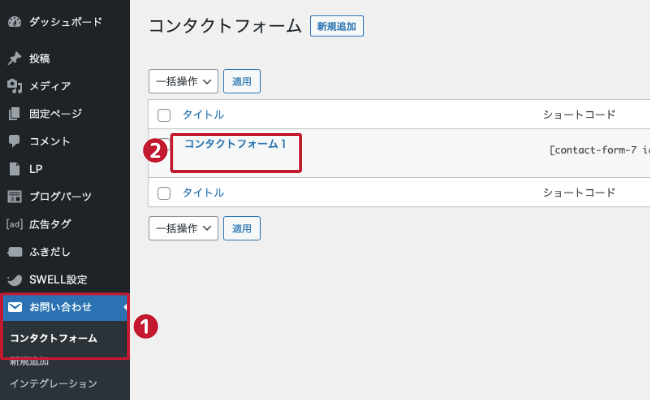
ダッシュボードの
①「 お問い合せ/コンタクトフォーム 」の一覧から
②「 コンタクトフォーム1 」をクリックします。
※見当たらない場合は、「 新規追加 」で作成してください。
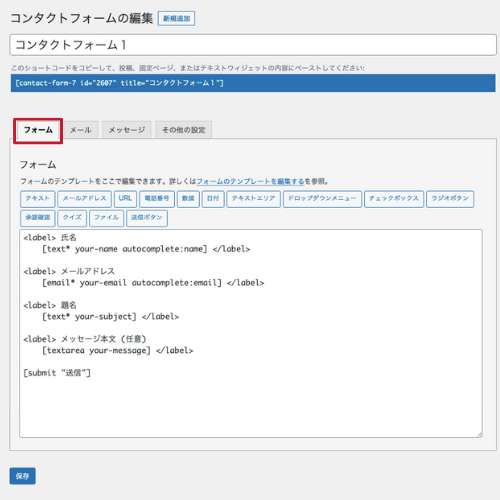
すると、お問い合わせの編集画面になります。
- フォーム設定
お問い合せフォームの内容を設定します。

お問い合せに掲載する内容は
- お名前
- メールアドレス
- 題名
- メッセージ本文
基本的には、この4つ( 初期設定のまま )でOKです
たくさん項目があると、問い合わせのハードルが上がってしまいます
できるだけシンプルにしましょう!
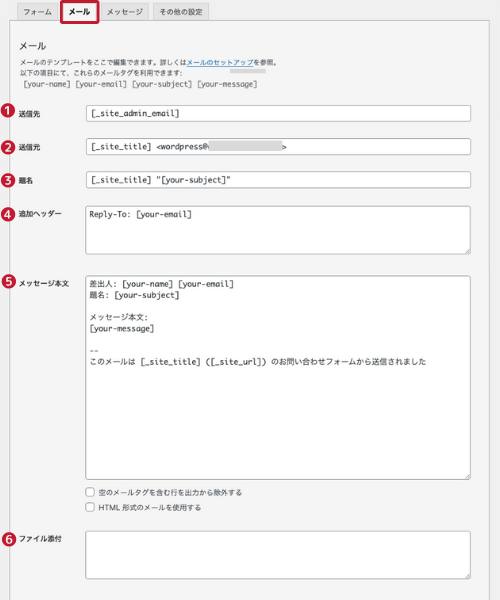
- メール設定
お問い合わせの通知や、自動返信メールの設定をします。

メールは、あなたに「 お問い合わせが届きました 」とお知らせしたり、お問い合わせしたユーザーに「きちんと受け付けましたよ!」と伝えたりするために設定します。
ここも基本的には、初期設定のままでOKです
① 送信先 : [_site_admin_email]
お問い合わせメールの受け取り先です。
WordPressに登録している、管理者メールアドレス宛送られます。
※もし変更したければ「管理画面」→「設定」→「管理者メールアドレス」
②送信元 : [_site_title] <wordpress@自分の独自ドメイン>
wordpress@サイト名のアドレスから、お問い合わせメールが送られてきます。
③題名 : [_site_title] “[your-subject]”
サイト名 + お問い合わせに記載してある題名がメールの件名になります。
④追加ヘッダー : Reply-To: [your-email]
初期設定ではお問い合わせした方のメールアドレスになります。
CC:やBCC:で送りたいメールアドレスを追加できます。
To・CC・BCCってなに?
TOとは…「 宛先 」
メールを送りたい相手(送信先)のメールアドレスを入力します。
CCとは…「 共有 」カーボンコピー
基本的には、複数の人にメールを送る時に入力します。
主送信先( TO )に対して副送信先がいる場合はCCにメールアドレスを記入します。
・CCに入力した相手には、TOに送るメールと同じメールが配信されます。
・CCに入力したメールアドレスはメールを受け取った人も参照できます。
BCCとは…「 ナイショの共有 」ブラインドカーボンコピー
CCと同じく複数の人にメールを送る時に入力します。
・BCCに入力した相手には、TOに送るメールと同じメールが配信されます。
・BCCに入力したメールアドレスはメールを受け取った人からは参照できません。
⑤メッセージ本文
お問い合わせメールの内容を設定できます。そのままでOKです。
⑥ファイル添付
なにも入力しなくてOKです。
設定を変更した場合、最後に「 保存 」をクリックしてください。
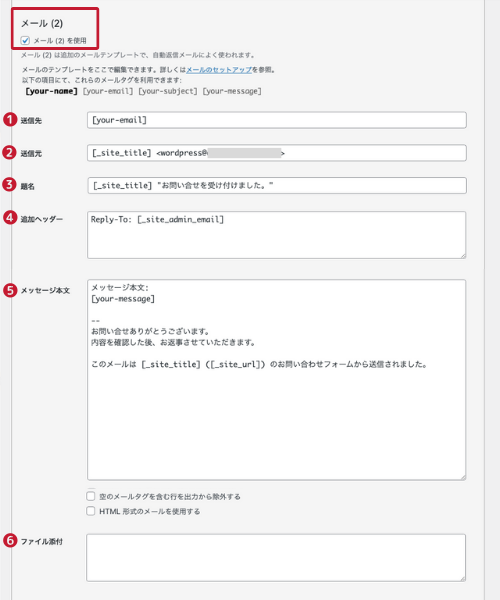
「 メール(2) 」は、お問い合わせをした方に「 きちんと受け付けましたよ! 」と通知するためのメールです。

初期設定では「 メール(2) 」を使用しない設定になっています。

使用すると、メールがきちんと送信されたことを確認できるので、ユーザーには安心感がありますよね。
使用する場合は ✔️ を入れましょう。
これも設定は初期設定のままでOKです。
① 送信先 : [your-email]
お問い合わせをした方のメールアドレスに送られます。
②送信元 : [_site_title] <wordpress@自分の独自ドメイン>
wordpress@サイト名のアドレスから、お問い合わせメールが送られてきます。
③題名 : [_site_title] “お問い合わせを受け付けました。”
サイト名 + “お問い合わせを受け付けました。“
だとわかりやすいです。
④追加ヘッダー : Reply-To: [_site_admin_email]
初期設定では管理者メールアドレスになります。
⑤メッセージ本文
お問い合わせメールの内容を設定できます。
わたしは、
お問い合せありがとうございます。
内容を確認した後、お返事させていただきます。
と追加しています。
⑥ファイル添付
なにも入力しなくてOKです。
こちらも、変更したら「 保存 」をクリックしましょう。
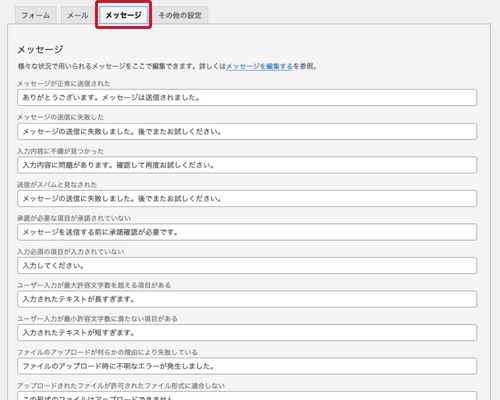
- メッセージ
お問い合せの「 送信 」をしたときに表示されるものです。

\ こんな感じで表示されます /

初期設定のままでも使えます。

わたしは少しだけていねいに言い変えました
変更したら「 保存 」を押すのをお忘れなく!
- その他の設定
その他の設定では、お問い合せフォームのカスタム設定が作れます。

特に使う設定がなければ触らなくてOKです。
詳しくは、Contact Form 7公式サイトの「その他の設定」をご覧ください。
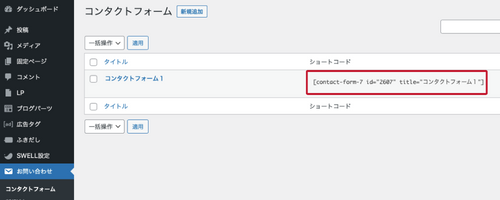
設定を保存すると、一覧に「 ショートコード 」が表示されます。
この後に使うので、コピーしておきましょう。


それでは、実際にお問い合せフォームを作っていきましょう!
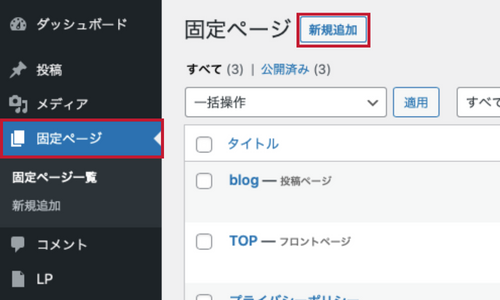
ダッシュボードから「 固定ページ 」→「 新規追加 」をクリックします。

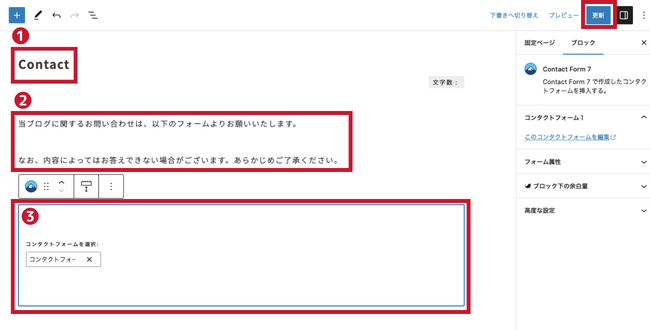
ページ内を編集していきます。

①タイトル
「 お問い合せ 」「 Contact 」など
お問い合わせフォームだとわかるタイトルを入力しましょう。
②説明文
あってもなくてもOK

あらかじめお断りを入れたい場合は
記載しましょう。
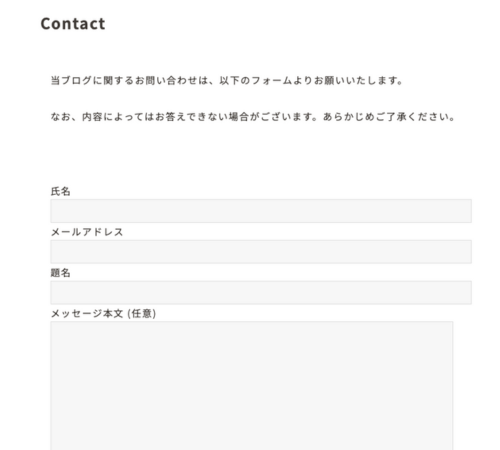
\ 当ブログでは、こう表示しています /
当ブログに関するお問い合わせは、以下のフォームよりお願いいたします。
なお、内容によってはお答えできない場合がございます。あらかじめご了承ください。
③コンタクトフォーム
先ほどコピーした「 ショートコード 」を
「 カスタムHTML 」または「 ショートコード 」にペーストしてください。

※お使いのテーマによって、多少仕様が異なります。
SWELLの場合は、そのままペーストでもOKです
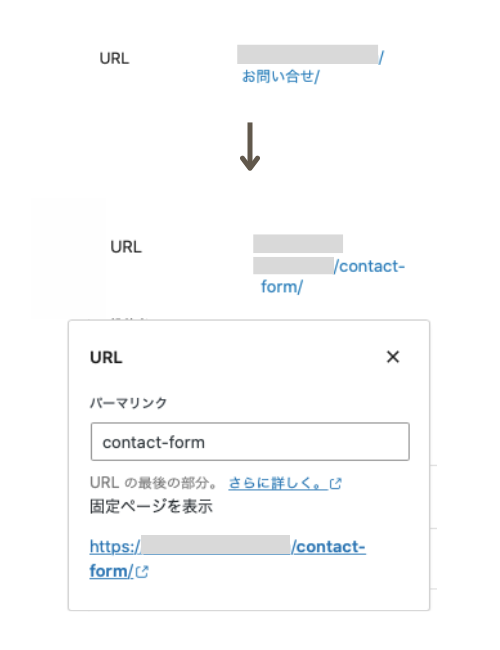
固定ページのタイトルを「 お問い合せ 」で作ると、パーマリンクも日本語で「 お問い合せ 」となっています。

パーマリンクを変更したら「 公開 」をクリックします。
最後にお問い合わせページにアクセスして、フォームが表示されていれば完了です

実際に、テスト送信をしてみましょう
先ほど作ったお問い合せフォームに、おためしで内容をに入れて送信してみてください。

登録したメールアドレスに
お問い合わせメールが届いていればOKです。
\ こんな感じで届きます /

※届かない場合は下記を確認してみてください。
①メール受信設定で受信拒否していないか?
②登録したメールアドレスはあっているか?
「 管理画面 」→「 設定 」→「 一般 」→「 管理者メールアドレス 」で変更OK
お問い合せフォームをトップページに設置しましょう
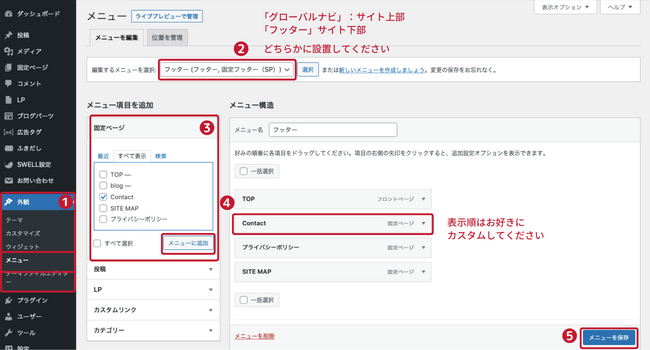
まず、ダッシュボードの ①「 外観 / メニュー 」をクリックしましょう。

②メニューを選択
「 フッター( サイト下部 )」または「 グローバルナビ( サイト上部 )」のどちらかに設置しましょう。
※メニューがまだない場合は、メニューを新規作成してください。
やすい名前を入力.png)
①メニュー名
わかりやすい名前を入力しましょう。
②メニュー設定
「 グローバルナビ( サイト上部 ) 」または「 フッター( サイト下部 )」に ✔︎ を入れましょう。
③上記ができたら「 メニューを作成 」をクリック。
これでメニューの完成です
あとは下記手順で進めてください。
③「 メニュー項目を追加/固定ページ 」
「 すべて表示 」の一覧から、先ほど作った「 お問い合せページ 」に ✔︎しましょう。
✔︎ ができたら「 メニューに追加 」をクリックします。
④メニュー内にお問い合せページが追加されます。
表示の順番はお好みで変えてください。
全部設定できたら「 メニューを保存 」をクリックしましょう。
これでブログ内に設置完了です

最後はセキュリティ面です。
お問い合せフォームを設置すると、スパムメールが届くことがあります。
大量のスパムメールが届くだけでもかなり迷惑ですが、放っておくとサイトを乗っ取られてしまうなどの大きな被害につながる可能性も
スパム対策 をするには「 reCAPTCHA ( リキャプチャ )」というGoogleが無料で提供している認証ツールがオススメです◎
\ こんなマークを見たことはないですか? /


1度はみたことがあるかもしれませんが
「 私はロボットではありません 」と表示されるものもあります
最近では ✔︎などをしなくても、スパムかどうか自動で判定するようにバージョンアップされています。
今回設定するのは、このバージョンです。
詳しくはこちらの記事で解説しています


お疲れ様です
これでお問い合わせフォーム完成です!
WordPressでお問い合せフォームを作る方法まとめ
今回は、お問い合せフォームの作り方と設置方法、スパム対策について解説しました。
お問い合わせフォームは、プラグイン「 Contact Form 7 」を使えば簡単に作ることができます。
スパム対策は「 reCAPTCHA 」の導入で安心です。
お問い合わせフォームを設置することで、ブログを見にきてくれた方の疑問や要望を知ることができ、より良いブログ作りに役立ちます。
今回解説した機能は、どれも無料で導入できます。
ぜひこの記事を参考に、WordPressへお問い合わせフォームを設置してみてくださいね
ここまで読んでいただき、ありがとうございました。
この記事があなたの参考になれば嬉しいです。